css选择器中有小数点的标签获取方法
发表时间:2018-03-28 16:09作者:zy人气:更新时间:2025-10-06 23:15:32
这篇文章主要介绍了css选择器中有小数点的标签获取方法,需要的朋友可以参考下!
需求说明
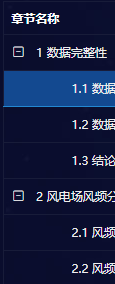
因为项目中章节配置的时候有小数点,1,1.1,1.2,1.11的标题,这个时候每一行标题的id,class设置成标题号是独一无二的标记。但是,直接用js获取是获取不到的,例如$('#3.22')打印只能获取到document.

解决方案
var array = id.split('.');
var id = ''; for(var i=0;i<array.length;i++){
if(i == array.length-1){
id += array[i];
}else{
id += array[i]+'.';
}
}
就是将.用转义输出了。下面再用$('#id')就可以获取到标签了
总结
以上所述是小编给大家介绍的css选择器中有小数点的标签获取方法,希望对大家有所帮助。
标签css,选择器,中有,小数点,标签,获取,方法,这篇,文章
相关推荐
相关下载
热门阅览
- 1精美漂亮网站引导页模板源码
- 2ECharts – 大数据时代必备的数据图表
- 3出现 XMlHttpRequest status:[500] Unknow status 的解决方法
- 4HTML5 Canvas画印章效果代码
- 5CSS实现input默认文字灰色有提示文字点击后消失鼠标移开显示
- 6html网页判断手机还是电脑登陆进入
- 7HTML5 Canvas实现图片缩放、翻转、颜色渐变的代码示例
- 8让人惊叹的的创意404错误页面设计
- 9Html5实现二维码扫描并解析
- 10纯CSS实现右侧底部悬浮效果(悬浮QQ、微信、微博、邮箱等联系方式)
- 11安装UCenter教程
- 12深入解析HTML的table表格标签与相关的换行问题
网友评论