CSS中的line-height行高属性的使用技巧小结
发表时间:2016-02-03 10:25作者:fang人气:更新时间:2025-10-06 23:14:52
CSS中的line-hight属性是用来控制文本行之间的空隙的。它一般情况下没有单位的设定(如:line-height:1.4;)所以这是一个按字体尺寸的比例来计算。这对印刷版来说是一个很重要的属性。线条过低就会挤在一起,线条过高就会相距甚远,这两种情况都会降低可读性。不过你可能已经知道了这一点。
本文中,我们将把注意力放在一些设计上。如果你知道(或可以计算出)的line-height的精确值,你可以做一些奇妙的东西!
每行文本设置不同颜色
很遗憾这里没有::nth-line(),我们直接使用<span>是不可靠的,因为会有很多不同的事情导致文本在不同的地方被打乱。
尽管是非标准的,但这里还有一种用法就是使用一个元素的背景作为文字的背景。
C/C++ Code
.text {
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
而这里还有另一个绝招,你可以用linear-gradient()来让颜色排列在一起就不会褪变成另一个颜色。它只是会突然的结束然后开始另一个。比方说我们知道line-height是22px,我们可以制作一个像这样的阶梯色。
CSS Code
.text {
background-image: linear-gradient(
to bottombottom,
#9588DD,
#9588DD 22px,
#DD88C8 22px,
#DD88C8 44px,
#D3DD88 44px,
#D3DD88 66px,
#88B0DD 66px,
#88B0DD);
}

结合着两种技巧
在不支持文本背景剪裁的浏览器里,比如Firefox,你会得到一个文本后面的实心背景颜色块。也许这很酷你会喜欢它。但也可能你只是想要得到那样的文本颜色。在这种情况下,你可以使用@support去单独的支持它。
此外,当你需要在各处使用line-height,把他设置成变量或许会更好。我将在这里使用SCSS,或许有一天在CSS中也可以使用变量。所以改变之后,他依旧被渲染,看起来它一直保持工作。
CSS Code
$lh: 1.4em;
body {
font-size: 1em;
line-height: $lh;
}
@supports (-webkit-background-clip: text) {
p {
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-image: linear-gradient(
to bottombottom,
#9588DD,
#9588DD $lh,
#DD88C8 $lh,
#DD88C8 $lh*2,
#D3DD88 $lh*2,
#D3DD88 $lh*3,
#88B0DD $lh*3,
#88B0DD);
}
}
在元素的顶部使用这种方式是最容易的。下面是一个例子,重点是前几行被改变。
CSS Code
.text {
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-image: linear-gradient(
to bottombottom,
rgba(white, 0.8),
rgba(white, 0.8) $lh,
rgba(white, 0.6) $lh,
rgba(white, 0.6) $lh*2,
rgba(white, 0.4) $lh*2,
rgba(white, 0.4) $lh*3,
rgba(white, 0.2) $lh*3,
rgba(white, 0.2));
}
如果我们试图在任意数量的文本上对最后几行进行定位,这将变得更加困难。在这种情况下,我们需要让第一个颜色带从顶部开始向下渐变。幸运的是我们可以用calc()做到这一点。
CSS Code
.text {
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
background-image: linear-gradient(
to bottombottom,
rgba(white, 0.8),
rgba(white, 0.8) calc(100% - 66px),
rgba(white, 0.6) calc(100% - 66px),
rgba(white, 0.6) calc(100% - 44px),
rgba(white, 0.4) calc(100% - 44px),
rgba(white, 0.4) calc(100% - 22px),
rgba(white, 0.2) calc(100% - 22px),
rgba(white, 0.2));
background-position: bottombottom center;
}
还有其他方法也可以做到这样的效果,比如覆盖伪元素梯度(用pointer-events:
none;所以它并不恼人)。
文字之间的行线
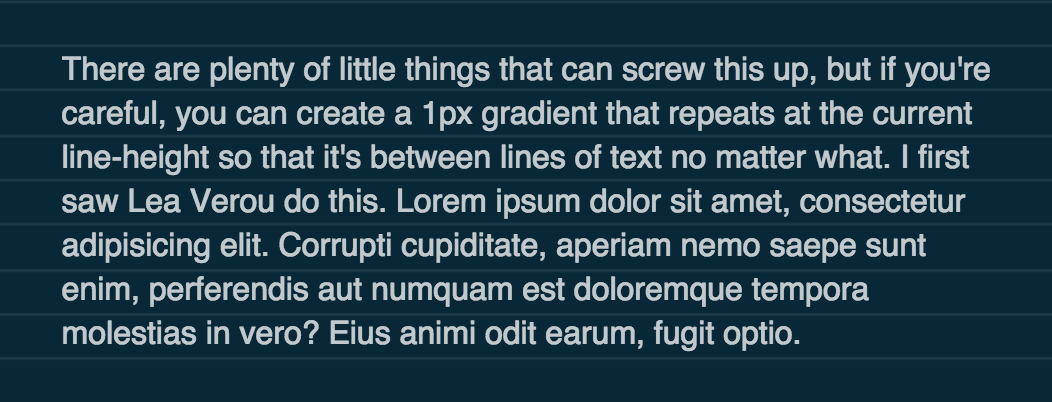
使用一个和我们上面使用的相类似的solid-color-stops的技术,我们可以建立一个1px的线在已知的line-height上重复。最简单的方法是使用repeating-linear-gradient()来确保其他元素可以正常使用(比如说padding也是基于line-height的)。
CSS Code
.parent {
padding: $lh*2;
background: #082838;
background-image: repeating-linear-gradient(
to bottombottom,
rgba(white, 0) 0,
rgba(white, 0) $lh/1em*16px-1,
rgba(white, 0.1) $lh/1em*16px-1,
rgba(white, 0.1) $lh/1em*16px
);
}
为了得到用1px的线,我们需要知道line-height的像素值是多少,然后用这个值在减去1px。我们的目标是正好在line-height的高度上进行梯度的重复,来让这个空间的最后一个像素是一条线。因为我们已经不是body字体大小的1em,而是16px了。而且line-height的设置用的是em的单位。所以我们可以通过1em划分要删除的单元,然后复制成16px并在需要的时候减1.

每一行图片的位置
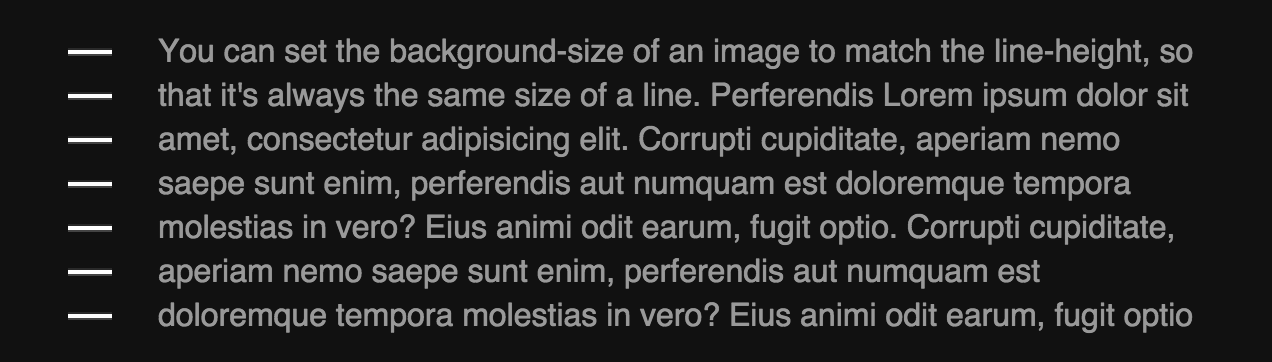
如果你知道精确地line-height,你还可以做的另一家事情是用background-size在纵轴上去匹配它。然后你把他垂直重复,他将会在每一行有一个图片的队列。
CSS Code
.text
background-image: url(image.svg);
background-size: $lh $lh;
background-repeat: repeat-y;
padding-left: $lh*2;
}

line-height 属性的继承问题
曾出现这样一个问题:
CSS Code
<style type="text/css">
p {
line-height:17px;
}
</style>
<div class="mdse-detail">
<p>
<strong style="font-size:30px">
品牌:XZX<br />
市场价:145元<br />
颜色:黑色<br />
面料:棉<br />
尺码:S M L<br />
衣长:S 89 M 90 L 91<br />
肩宽:S 35 M 36 L 37<br />
胸围:S 88 M 92 L 96<br />
下摆:S 104 M 108 L 112<br />
袖长:S 17 M 17.5 L18<br />
由于测量方法不同,误差在2CM左右!
</strong>
</p>
</div>
你会发现上面例子的文字会重叠在一起!这是什么原因呢?
由于.detail-content 中的 p 元素继承了默认设置的全局样式 line-height:17px,而自定义区块又是由商家自定义,其内字体被设置为了 font-size:30px;(可能为任意值),根据 Inline formatting model,得知该文字的 line-box 高为 17px,多出的字体部分上下溢出,所以会出现字体重叠的现象。
那这个问题如何解决呢?
解决方案:我们给 .mdse-detail 下的 p 元素设定样式属性 line-height:1.4。
为什么解决方案里的 1.4 不带单位?
元素的 line-height 属性值会继承父元素(或祖先元素)的 line-height 属性值,如果属性值有单位,则继承的值是换算后具体的 px 值而非原始的值(比如:em、%),而如果属性值没有单位,则浏览器会继承数值(无单位),然后根据该元素的 font-size 值重新解析得到新的 line-height 值。这个和 table 的 tr 设置 display 属性有一点点类似(tr.style.display = ”;,IE 显示 block,而 Firefox 等标准浏览器显示 table-row)。
还有另外一个相对低效的方法,但也不失为一个快捷的解决方案:
CSS Code
.mdse-detail p * {
line-height:140%;
}
以上就是本文章的内容,希望对大家有所帮助
相关推荐
相关下载
热门阅览
- 1精美漂亮网站引导页模板源码
- 2ECharts – 大数据时代必备的数据图表
- 3出现 XMlHttpRequest status:[500] Unknow status 的解决方法
- 4HTML5 Canvas画印章效果代码
- 5CSS实现input默认文字灰色有提示文字点击后消失鼠标移开显示
- 6html网页判断手机还是电脑登陆进入
- 7HTML5 Canvas实现图片缩放、翻转、颜色渐变的代码示例
- 8让人惊叹的的创意404错误页面设计
- 9Html5实现二维码扫描并解析
- 10纯CSS实现右侧底部悬浮效果(悬浮QQ、微信、微博、邮箱等联系方式)
- 11安装UCenter教程
- 12深入解析HTML的table表格标签与相关的换行问题
网友评论