基于jQuery实现选取月份插件
时间:2015-12-30 10:21作者:fang人气:65
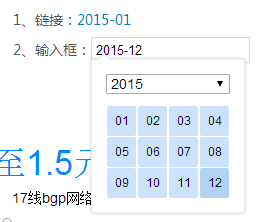
这是一个基于jQuery的可以选择年份和月份的月份拾取插件,你可以设置点击页面上的任意元素触发弹出年月选择面板,可以是一个链接也可以是一个输入框,广泛应用于月份查询,而无需设置select表单。

HTML
首先将monthpicker插件相关的css和js文件载入,
<link rel="stylesheet" type="text/css" href="jquery.monthpicker.css">
<script src="jquery.js"></script>
<script src="jquery.monthpicker.js"></script>
然后在要放置年月的位置加入如下代码,可以是输入框可以是链接等任意HTML元素。
<a href="#monthpicker" id="monthpicker"></a>
<input type="text" class="input" id="monthly">
jQuery
接下来很简单,我们来调用插件。
$(function(){
$('#monthpicker').monthpicker({
years: [2015, 2014, 2013, 2012, 2011],
topOffset: 6,
onMonthSelect: function(m, y) {
console.log('Month: ' + m + ', year: ' + y);
}
});
$('#monthly').monthpicker({
years: [2015, 2014, 2013, 2012, 2011],
topOffset: 6
})
});
代码中可以看出,参数years是一个数组,可以设置年份,参数topOffset就是触发弹出的面板与当前元素的偏移距离。onMonthSelect是选择月份后的回调函数。现在运行网页,点击链接或输入框,会弹出一个年月选择面板,选择好后,面板消失,并在链接上或输入框内显示所选的年月。至于弹出面板中的月份样式可以修改jquery.monthpicker.css中的css来获取最佳视觉效果。
网友评论