js实现无缝滚动特效
时间:2015-12-21 09:27作者:fang人气:398
本文实例为大家介绍了js实现无缝滚动特效需要做到的功能,以及关键性js代码,分享给大家供大家参考,具体内容如下
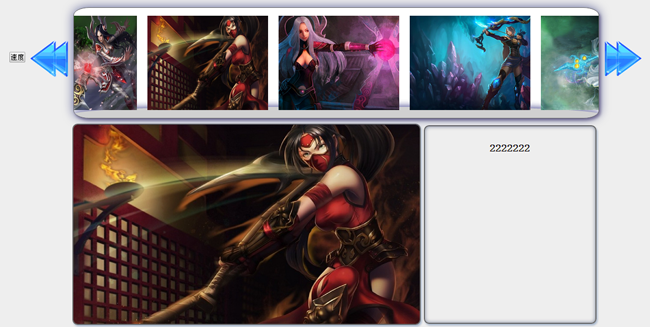
运行效果图:

结合下学了的知识,做个模拟的综合性扩展练习~~ 大致功能如下:
1、点开html后,图片自动移动展示
2、点击左右方向,可以改变 图片移动的方向(改变left的值,正负)
3、鼠标移入移出图片后,图片暂停移动(setInterval,clearInterval)
4、鼠标移到图片上,高亮(a:hover)
5、点击小图, 下面的大图会改变
6、文字区域随着图片的变化而变化(未成功,有待提高)
具体代码:
window.onload = function(){
//声明部分( 现在的习惯是要写什么声明什么, 一起写容易搞忘了。。也不知道好不好这样)
var oDiv = document.getElementById('box');
var oUl = oDiv.getElementsByTagName('ul');
var oLi = oUl.getElementsByTagName('li');
var speed = 2;
var timer = null;
//让ul的内容增一倍,从而实现无缝滚动
oUl.innerHTML = oUl.innerHTML + oUl.innerHTML;
oUl.style.width = oLi[1].offsetWidth * oLi.length + 'px';
//move函数
function move(){
oUl.style.left = oUl.offsetLeft + speed + 'px';
//控制左
if(oUl.offsetLeft < -oUl.offsetWidth/2){
oUl.style.left = 0;
}
//控制右
if(oUl.offsetLeft > 0){
oUl.style.left = -oUl.offsetWidth/2 + 'px';
}
}
//图标点击~ 控制移动方向
var oLeft = document.getElementById('jt_left');
var oRight= document.getElementById('jt_right');
oLeft.onclick = function(){
speed = -2;
}
oRight.onclick = function(){
speed = 2;
}
//鼠标移入移出效果
oDiv.onmouseover = function(){
clearInterval(timer);
}
oDiv.onmouseout = function(){
timer = setInterval(move,20);
}
timer = setInterval(move,20);
//点击获取大图
var aA = oDiv.getElementsByTagName('a');
for(var i=0;i<aA.length;i++){
aA[i].onclick = function(){
showPic(this);
return false;
}
}
function showPic(whichpic){
var source = whichpic.href;
var placeholder = document.getElementById('placeholder');
placeholder.src = source;
}
}
最后文字的替换效果 ,本想用图片的方式,让文本框对应的数字跟着变~~ 结果未能成功,不知原因,这方面还需待提高,希望大家能提供一些好的建议,不过js实现无缝滚动还是正常实现了,希望对大家也能有所帮助。
网友评论