JS实现单击输入框弹出选择框效果完整实例
时间:2015-12-14 14:17作者:fang人气:148
本文实例讲述了JS实现单击输入框弹出选择框效果的方法。分享给大家供大家参考,具体如下:
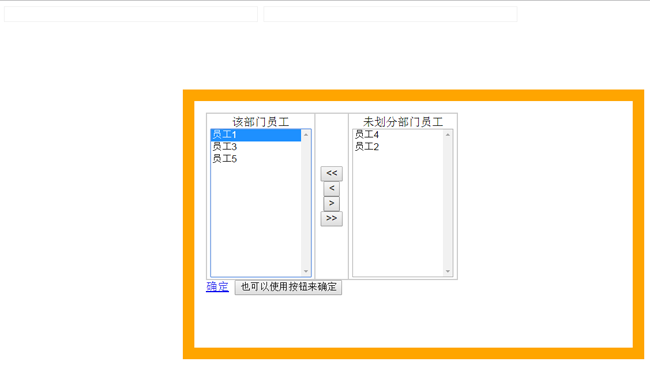
运行效果截图如下:

完整实例代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>实用的单击输入框弹出选择框效果
</title>
<meta http-equiv="content-type" content="text/html;charset=gb2312">
<!--把下面代码加到<head>与</head>之间-->
<style type="text/css">
.black_overlay{display:none;position:absolute;top:0%;left:0%;width:100%;height:100%;background-color:#FFFFFF;z-index:1001;-moz-opacity:0.8;opacity:.80;filter:alpha(opacity=80);}
.white_content{display:none;position:absolute;top:25%;left:25%;width:50%;height:50%;padding:16px;border:16px solid orange;margin:-32px;background-color:white;z-index:1002;overflow:auto;}
</style>
<script language="javascript" type="text/javascript">
function moveselect(obj,target,all){
if (!all) all=0
if (obj!="[object]") obj=eval("document.all."+obj)
target=eval("document.all."+target)
if (all==0)
{
while (obj.selectedIndex>-1){
//alert(obj.selectedIndex)
mot=obj.options[obj.selectedIndex].text
mov=obj.options[obj.selectedIndex].value
obj.remove(obj.selectedIndex)
var newoption=document.createElement("OPTION");
newoption.text=mot
newoption.value=mov
target.add(newoption)
}
}
else
{
//alert(obj.options.length)
for (i=0;i<obj.length;i++)
{
mot=obj.options[i].text
mov=obj.options[i].value
var newoption=document.createElement("OPTION");
newoption.text=mot
newoption.value=mov
target.add(newoption)
}
obj.options.length=0
}
}
function dakai(){
document.getElementById('light').style.display='block';
document.getElementById('fade').style.display='block'
}
function guanbi(){
//下面上把右边select的值传到文本框内
var yuanGong=document.getElementById("yuanGong")
var yuanGongname=document.getElementById("yuanGongname");
yuanGongname.value="";
yuanGong.value=""//如果不加这句,则每次选择的结果追加
var huoQu=document.getElementById("D2")
for(var k=0;k<huoQu.length;k++)
{
yuanGong.value=yuanGong.value + huoQu.options[k].value + " "//这里的" "中间为空格,为字符间的分隔符,可以改成别的
if (yuanGongname.value=="")
{
yuanGongname.value=yuanGongname.value+ huoQu.options[k].text; //这里的" "中间为空格,为字符间的分隔符,可以改成别的
}
else
{
yuanGongname.value=yuanGongname.value+","+ huoQu.options[k].text; //这里的" "中间为空格,为字符间的分隔符,可以改成别的
}
}
document.getElementById('light').style.display='none';
document.getElementById('fade').style.display='none'
}
</script>
</head>
<body>
<!--把下面代码加到<body>与</body>之间-->
<input type="text" id="yuanGong" onclick="dakai()" size="50">
<input type="text" id="yuanGongname" size="50">
<div id="light" class="white_content">
<table border="1" width="350" id="table4" bordercolor="#CCCCCC" bordercolordark="#CCCCCC" bordercolorlight="#FFFFFF" cellpadding="3" cellspacing="0">
<tr>
<td width="150" height="200" align="center" valign="middle">
该部门员工
<select size="12" name="D1" ondblclick="moveselect(this,'D2')" multiple="multiple" style="width:140px">
<option value="1">员工1</option>
<option value="2">员工2</option>
<option value="3">员工3</option>
</select>
</td>
<td width="50" height="200" align="center" valign="middle">
<input type="button" value="<<" name="B3" onclick="moveselect('D2','D1',1)"><br>
<input type="button" value="<" name="B5" onclick="moveselect('D2','D1')"><br>
<input type="button" value=">" name="B6" onclick="moveselect('D1','D2')"><br>
<input type="button" value=">>" name="B4" onclick="moveselect('D1','D2',1)"><br>
</td>
<td width="150" height="200" align="center" valign="middle">
未划分部门员工
<select size="12" name="D2" id="D2" ondblclick="moveselect(this,'D1')" multiple="multiple" style="width:140px">
<option value="4">员工4</option>
<option value="5">员工5</option>
</select>
</td>
</tr>
</table>
<a href="javascript:void(0)" onclick="guanbi()">确定</a>
<input type="button" name="button" onclick="guanbi()" value="也可以使用按钮来确定">
</div>
<div id="fade" class="black_overlay"></div>
</body>
</html>
</body>
</html>
希望本文所述对大家JavaScript程序设计有所帮助。
网友评论