JavaScript程序设计之JS调试
发表时间:2015-12-10 09:59作者:fang人气:更新时间:2025-10-06 23:14:32
本文主要通过一个加法器,介绍JS如何调试。先上代码:
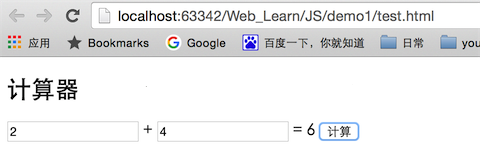
效果:

test.html:
<span style="font-family:Comic Sans MS;font-size:18px;"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
</head>
<body>
<div>
<h2>计算器</h2>
<div>
<input type="text" id="num1">
<span>+</span>
<input type="text" id="num2">
<span>=</span>
<span id="result"></span>
<button id="add">计算</button>
</div>
</div>
<script src="./demo.js"></script>
</body>
</html></span>
demo.js
<span style="font-family:Comic Sans MS;font-size:18px;">/**
* Created by yanzi on 15/12/8.
*/
var num1 = document.getElementById("num1"),
num2 = document.getElementById("num2"),
result = document.getElementById("result"),
btn_add = document.getElementById("add");
btn_add.addEventListener("click", onAddClick, false);
function onAddClick(){
var a = parseInt(num1.value),
b = parseInt(num2.value);
var sum = add(a, b);
result.innerHTML = sum;
}
/**
*
* @param a
* @param b
* @returns {*}
*/
function add(a, b){
return a+b;
}</span>
重点摘要:
1、一般调试JS,打印信息有如下三种:
a.用alert,缺点是每次都弹框
b.用console.log,这个数据量小还可以
c.加断点调试
2、在JS里,如果变量前面加var,表示局部变量,function里如果不带var表示全局变量。因此一般情况下变量前面带var.
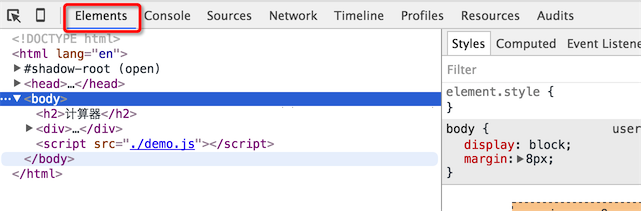
3、一般在chrome调试器里,elements看代码,在source目录下进行调试。在该模式下,点击js里每一行即可以加断点。

4、调试模式下最右边的四个按钮分别是:下一个断点处,单步执行,进到下一函数,跳出函数。基本所有的调试工具都有这四种。

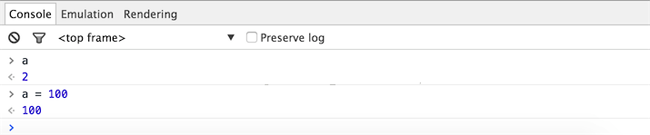
5、断点模式下,在console里输入变量就可以看到当前值,同时可以随意对值进行修改。

以上就是js调试的具体步骤,希望大家在javascript程序设计时会使用js进行调试,谢谢大家的阅读。
网友评论