js文本框输入内容智能提示效果
时间:2015-12-03 17:15作者:fang人气:180
本文实例讲述了js文本框输入内容智能提示效果代码。分享给大家供大家参考。具体如下:
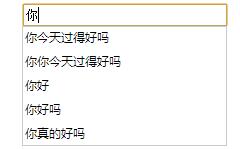
运行效果截图如下:

大体思路:
1.监听文本框事件。这里是用的keyup事件。大家可以尝试用onchange事件。不过感觉keyup事件的效果要好一点。
2.根据输入内容通过ajax异步的方式去访问后台数据。
3.遍历返回数据将数据添加到显示区域。
4.在添加数据的同时给每一条数据加上一些效果,点击其中一条将数据填到文本框,并且提示内容消失。
5.后台数据应该拼接成json格式。
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>自动提示</title>
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script type="text/ecmascript">
function txtchange() {
var nnmae = $("#intxt").val();
$.ajax({
type: "post",
url: "ashx/AutoNote.ashx",
data: { name: nnmae },
dataType: "json",
success: function (data) {
$("#tbcontent").html(""); //删除原有数据
if (data != "null") {
for (var i = 0; i < $(data).length; i++) {
$("#tbcontent").append('<div class="item" onclick="mousedown(this)">' + data[i].name + '</div>');
}
$("#tbcontent").slideDown();
}
}
});
}
//选择其中的提示内容
function mousedown(object) {
$("#intxt").val($(object).text());
$("#tbcontent").fadeOut();
}
//文档框失去焦点,隐藏提示内容
function lost() {
$("#tbcontent").fadeOut();
}
</script>
<style type="text/css">
.item:hover
{
background-color: Gray;
cursor:pointer;
}
.show
{
width: 200px;
z-index: 10;
display: block;
}
.hidden
{
width: 200px;
z-index: 10;
display: none;
border:1px solid rgb(80,160,91);
border-top:none;
}
table tr td
{
margin:none;
padding:none;
border:none;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div style="width: 210px; margin-left:auto; margin-right:auto">
<table>
<tr>
<td>
<input type="text" style="width: 200px;" id="intxt" onkeyup="txtchange()" onblur="lost()"/>
</td>
</tr>
<tr>
<td>
<div id="tbcontent" class="hidden">
</div>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
js文本框输入内容智能提示效果,对于我们输入信息进行搜索很有实用价值,希望这篇文章对大家学习javascript 程序设计有所帮助。
网友评论