javascript伸缩型菜单实现代码
时间:2015-11-17 14:09作者:zhao人气:77
本文实例讲述了JavaScript实现的伸展收缩型菜单代码。分享给大家供大家参考。具体如下
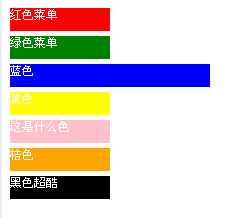
运行效果截图如下:

具体代码如下:
<html>
<head>
<title>真正的JavaScript伸展收缩型菜单</title>
<styletype="text/css">
#condiv{width:100px;margin:5px05px0;font-size:9pt;height:23px;color:white;}
</style>
<divid="con">
<divstyle="background-color:red">红色菜单</div>
<divstyle="background-color:green">绿色菜单</div>
<divstyle="background-color:blue">蓝色</div>
<divstyle="background-color:yellow">黄色</div>
<divstyle="background-color:pink">这是什么色</div>
<divstyle="background-color:orange">桔色</div>
<divstyle="background-color:black">黑色超酷</div>
</div>
<scriptlanguage="javascript">
function$(e){returndocument.getElementById(e);}
functionroulMenu(e,maxW,minW){
vardivs=$(e).getElementsByTagName('div');
for(vari=0;i<divs.length;i++){
(function(){
vartims,timss;
divs[i].onmouseover=function(){
varself=this;
clearInterval(timss);
tims=setInterval(function(){
if(self.offsetWidth<maxW){
self.style.width=self.offsetWidth+5+'px';
}else{
clearInterval(tims);
}
},10);
}
divs[i].onmouseout=function(){
varself=this;
clearInterval(tims);
timss=setInterval(function(){
if(self.offsetWidth>minW){
self.style.width=self.offsetWidth-5+'px';
}else{
clearInterval(timss);
}
},10);
}
})();
}
}
//使用方法
roulMenu('con',200,100);
</script>
希望本文所述对大家的JavaScript程序设计有所帮助。
网友评论