基于html和CSS3制作酷炫的导航栏
发表时间:2015-09-24 15:39作者:yezheng人气:更新时间:2025-10-06 23:13:59
主要亮点:
1 ul 水平显示
2 li 去掉圆点
3 li中字体水平、竖直居中
4 li控制边框样式
5 使用html + css3 渐变画图 制作背景图片
6 更改颜色透明度
7 DIV制作边框阴影
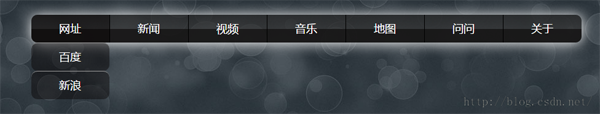
先看效果图:

<!doctype html>
html lang="en">
<head>
<meta charset="UTF-8"> <!----编码----->
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="黄涛">
<meta name="Keywords" content="关键字,搜索引擎">
<meta name="Description" content="描述语言">
<title>案例</title>
<style type="text/css">
*{ margin:0;padding:0; }
body{background:url("images/bg_title.jpg") repeat-x,url("images/bg.jpg");}
#Logo{
width:895px;height:45px;
/*margin:上下 左右*/
margin:50px auto;
border-radius:10px;
/*html + css3 渐变画图 */
background-image:-webkit-linear-gradient(rgba(41,41,41,0.75) 0% ,rgba(54,54,54,0.72) 50%,rgba(24,23,23,0.94) 51%);
box-shadow:1px 1px 33px #fff;/*设计阴影的*/
}
#Logo ul li
{
width:127px; height:45px;
list-style:none;/*去掉圆点*/
float:left;/*水平显示*/
color:white;/* #fff */
font-size:18px;
font-family:"微软雅黑";
text-align:center;
line-height:45px;/* 行高跟 高度一致时,竖直居中*/
border-right:1px solid #000;/*右边框*/
}
#Logo ul li a
{
color:white;/* #fff */
font-size:18px;
font-family:"微软雅黑";
text-decoration:none;
}
#Logo ul li:hover
{
background:rgba(10,5,5,0.45);
}
#Logo ul li.first:hover
{
border-radius:10px 0px 0px 10px;/*左上 左下 圆弧显示 */
}
#Logo ul li.last:hover
{
border-radius:0px 10px 10px 0px;/*右上 右下 圆弧显示 */
}
#Logo ul li ul li
{
border:none;
border-top:1px solid #989898;
background:rgba(10,5,5,0.45);/*颜色透明度 */
border-radius:10px;
}
#Logo ul li ul
{
display:none;/*不显示*/
}
#Logo ul li ul li:hover
{
background:rgba(10,5,5,0.8);/*颜色透明度 */
border-radius:10px;
}
#Logo ul li:hover ul
{
display:block;
-webkit-animation:roll 1s ease;/*roll 旋转名称,1s旋转效果 */
}
@-webkit-keyframes roll /*roll旋转名称与上面一致*/
{
0% {-webkit-transform:rotate(0deg);}
100% {-webkit-transform:rotate(360deg);}
}
</style>
</head>
<body>
<div id="Logo">
<ul>
<li class="first">
<a href="#">网址<a>
<ul>
<li>
<a href="http://www.baidu.com">百度</a>
</li>
<li>
<a href="http://www.sina.com">新浪</a>
</li>
</ul>
</li>
<li>
<a href="#">新闻<a>
</li>
<li>
<a href="#">视频<a>
</li>
<li>
<a href="#">音乐<a>
</li>
<li>
<a href="#">地图<a>
</li>
<li>
<a href="#">问问<a>
</li>
<li class="last" style="border:none;">
<a href="#">关于<a>
</li>
</ul>
</div>
</body>
/html>
代码超简单,希望对大家学习制作html和css3制作超酷导航栏有所帮助。
相关推荐
相关下载
热门阅览
- 1精美漂亮网站引导页模板源码
- 2ECharts – 大数据时代必备的数据图表
- 3出现 XMlHttpRequest status:[500] Unknow status 的解决方法
- 4HTML5 Canvas画印章效果代码
- 5CSS实现input默认文字灰色有提示文字点击后消失鼠标移开显示
- 6html网页判断手机还是电脑登陆进入
- 7HTML5 Canvas实现图片缩放、翻转、颜色渐变的代码示例
- 8让人惊叹的的创意404错误页面设计
- 9Html5实现二维码扫描并解析
- 10纯CSS实现右侧底部悬浮效果(悬浮QQ、微信、微博、邮箱等联系方式)
- 11安装UCenter教程
- 12深入解析HTML的table表格标签与相关的换行问题
网友评论