织梦教程:在文章页直接调用织梦自定义字段图片地址
发表时间:2015-09-22 13:40作者:fang人气:更新时间:2025-10-06 23:13:56
我们在编写DEDECMS后台的会后,经常会遇到如何在文章页直接调用dede织梦自定义字段图片地址的问题,网站有很多的解决办法,众说纷纭,这里,我们彻底解决这个问题:
比如情况是这样的:我建立了一个独立模型,然后添加了一个自定义表单图片picname1
我在内容页调用{dede:field.picname1 /}
系统调用出来的带有模板,如下
<li>
<a href=’https://file.a5xiazai.com/uploads/140420/1-140420164Z2914.jpg’ target=’_blank’><img src=’https://file.a5xiazai.com/uploads/140420/1-140420164Z2914.jpg’ width=’253′ border=’0’/></a>
<br />
<a href=’https://file.a5xiazai.com/uploads/140420/1-140420164Z2914.jpg’ target=’_blank’></a>
</li>
我想掉去这个模板,只调用地址,该怎么解决呢?
“在文章页直接调用dede织梦自定义字段图片地址”简单的解决办法

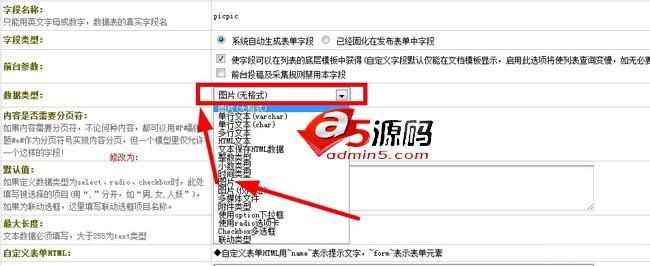
修改自定义的模型中的图片字段,选择图片(仅网址)这个属性,保存之后就行了。
下面附上dedecms在列表页和首页关于自定义字段 图片的详细调用方法
在默认的自定义图片字段模型调用时,一般调用出来是: {dede:img text=” width=’270′ height=’129′} https://file.a5xiazai.com/uploads/101017/1-10101H21F54P.gif {/dede:img}这样的形式。 非常明显,这样是不能正确显示的,这是自定义图片字段的处理方式造成的。要解决这个问题,我们必须得创建一个自定义函数。这里我从新建模型到自定义字段的使用来举例说明下怎么直接调用图片地址。
假如我们要制作如下效果图中的幻灯片,方便在后台直接更改图片。而使用广告图片显然没法实现,我这里用的是新建一个模型,然后简历一个这个模型的栏目,再以发布文章的形式把图片添加进去,这个整个流程来说下。
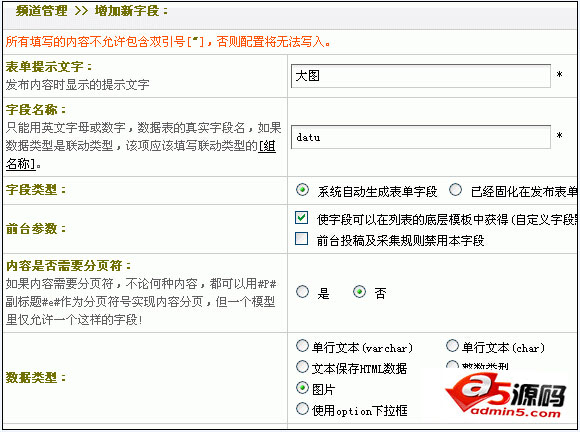
一、新建一个模型,这个模型下共新添加两个字段:大图、小图。至于链接地址我直接使用的是跳转地址。其他设置默认即可。

大图、小图字段都这样添加
二、新建一个栏目,模型选择刚才新建的模型”幻灯片“

最好设置为隐藏该栏目
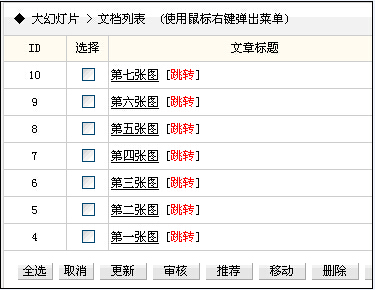
三、设置好以后在该栏目下新建需要显示的文档数目即可。我这里需要7个大图,那么我就建立了七个文档。

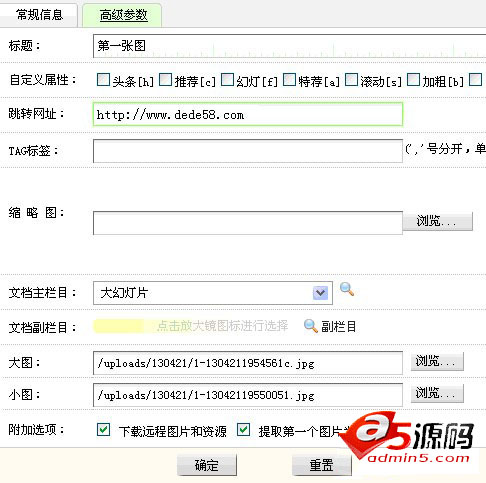
四、在建立文档的时候填写的方法如下图,我这里因为幻灯片点击需要调整到其他页,我没用新的字段,直接用的跳转地址更方便。

注意上图填写
五、下面就是开始调用了,我是用在头部的。
如果直接用一般的调用方法,直接用调用字段名的方法是显然就会出现如开头所说的现象。下面我们就来开始修改下程序,以便可以直接调用图片地址:
六、创建自定义函数
打开 /include/extend.func. php文件(注:这个文件就是系统预留的自定义函数接口文件,主要用于二次开发用的。如果你是老版本,默认没有这个文件,自己创建一个PHP文件即可),在最下面的?>上一行加入以下函数代码:(如果结尾没有?>那就直接在最下面添加)
function GetOneImgUrl($img,$ftype=1){
if($img <> ”){
$dtp = new DedeTagParse();
$dtp->LoadSource($img);
if(is_array($dtp->CTags)){
foreach($dtp->CTags as $ctag){
if($ctag->GetName()==’img’){
$width = $ctag->GetAtt(‘width’);
$height = $ctag->GetAtt(‘height’);
$imgurl = trim($ctag->GetInnerText());
$img = ”;
if($imgurl != ”){
if($ftype==1){
$img .= $imgurl;
}
else{
$img .= ‘<img src=”‘.$imgurl.'” width=”‘.$width.'” height=”‘.$height.'” />';
}
}
}
}
}
$dtp->Clear();
return $img;
}
}
七、下面就可以开始调用图片地址了。
[field:自定义图片字段名 function=”GetOneImgUrl(@me,显示类型)”/]
比如:我们的自定义图片字段名为 datu 和 xiaotu,
只举例调用datu字段的方法,那么调用方式有以下两种:
[field:datu function=’GetOneImgUrl(@me,0)’/] 调用图片的信息,自动调用宽度和高度(已包含Html代码的<img />)
[field:datu function=’GetOneImgUrl(@me,1)’/] 只调用图片地址,一般可用于背景图嵌套
八、具体到调用代码里面的调用方法就是:
{dede:arclist typeid=’12’ addfields=’datu’ channelid=’17’ limit=’0,7′}
<li><a href=”[field:arcurl/]” target=”_blank”><img border=”0″ src=”[field:datu function=’GetOneImgUrl(@me,1)’/]”></a></li>
{/dede:arclist}
注意:上面蓝色的为要调用的字段要写进去,紫色为模型的颜色。
相关推荐
相关下载
热门阅览
- 1使用织梦计划任务功能让网站每5分钟更新一次
- 2localhost打不开?dedeampz环境启动不了?本地php环境启动失败?解决方法
- 3织梦教程:首页、列表页调用文章body内容的两种方法
- 4dede多条件筛选_程序功能开发
- 5dedecms织梦二级栏目,当前栏目高亮的问题解决
- 6织梦dedecms网站后台流量统计代码的添加
- 7织梦教程:电脑站首页内页链接手机访问自动跳转对应手机站首页内页连
- 8安装最新织梦gbk版出现Undefined variable: cfg_domain_cookie的解决方法
- 9织梦DedeCMS中[field:rel/]标签用法
- 10米拓cms、易通和dedecms区别和各自的优缺点
- 11织梦安装在二级目录需要修改的配置参数
- 12dedecms教程:提示权限页面模板更改
最新排行
- 1织梦5.7SP1最新版栏目添加自定义字段的方法,完美调用版
- 2(/data/cache/inc_catalog_base.inc)没有更新, 请检查是否有写入权限
- 3织梦教程:新建php页面且模板支持读取标签
- 4dedecms教程:重新定义cn_substr函数使截取字数更准确
- 5织梦教程:修改会员中心目录名称的方法
- 6织梦教程:使用支付宝支付成功后发送邮件给站长的方法
- 7织梦dedecms定时自动更新首页的方法
- 8织梦dedecms中function='Html2Text(@me)的使用方法
- 9dedecms教程:交叉栏目实现织梦首页分页
- 10织梦dedecms搜索页调用自定义字段的方法
- 11织梦教程:修复mysql数据库表的方法
- 12dede教程:修改搜索时间间隔
网友评论