jquery实现鼠标点击后展开列表内容的导航栏效果
时间:2015-09-14 16:07作者:yezheng人气:372
本文实例讲述了jquery实现鼠标点击后展开列表内容的导航栏效果。分享给大家供大家参考。具体如下:
这是一款基于jQuery实现的导航栏,鼠标点击后展开隐藏的列表内容,用来制作一个目录是最合适不过的选择。本例是锋利的jQeury中的一个实例,这是最终的优化版本,兼容性还示曾测试,在火狐的表现尚不知情,有兴趣的朋友可测试或修正。
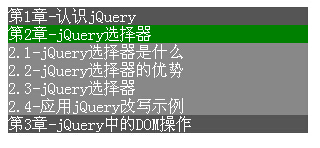
运行效果截图如下:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>jquery导航栏</title>
<style type="text/css">
#menu {
width:300px;
}
.has_children{
background : #555;
color :#fff;
cursor:pointer;
}
.highlight{
color : #fff;
background : green;
}
div{
padding:0;
}
div a{
background : #888;
display : none;
float:left;
width:300px;
}
</style>
<!-- 引入 jQuery -->
<script src="jquery1.3.2.js" type="text/javascript"></script>
<script type="text/javascript">
//等待dom元素加载完毕.
$(document).ready(function(){
$(".has_children").click(function(){
$(this).addClass("highlight")//为当前元素增加highlight类
.children("a").show().end()//将子节点的a元素显示出来并重新定位到上次操作的元素
.siblings().removeClass("highlight")//获取元素的兄弟元素,并去掉他们的highlight类
.children("a").hide();//将兄弟元素下的a元素隐藏
});
});
</script>
</head>
<body>
<div id="menu">
<div class="has_children">
<span>第1章-认识jQuery</span>
<a>1.1-JavaScript和JavaScript库</a>
<a>1.2-加入jQuery</a>
<a>1.3-编写简单jQuery代码</a>
</div>
<div class="has_children">
<span>第2章-jQuery选择器</span>
<a>2.1-jQuery选择器是什么</a>
<a>2.2-jQuery选择器的优势</a>
<a>2.3-jQuery选择器</a>
<a>2.4-应用jQuery改写示例</a>
</div>
<div class="has_children">
<span>第3章-jQuery中的DOM操作</span>
<a>3.1-DOM操作的分类</a>
<a>3.2-jQuery中的DOM操作</a>
</div>
</div>
</body>
</html>
希望本文所述对大家的jQuery程序设计有所帮助。
网友评论