JS实现的另类手风琴效果网页内容切换代码
时间:2015-09-08 16:12作者:yezheng人气:153
本文实例讲述了JS实现的另类手风琴效果网页内容切换代码。分享给大家供大家参考。具体如下:
这是一款以海贼王为题材的另类手风琴效果,用到三张背景图片,请顺着代码自已下载吧,多看看类似特效的编写思路,对于提高你的Js编程水平有不少帮助的。
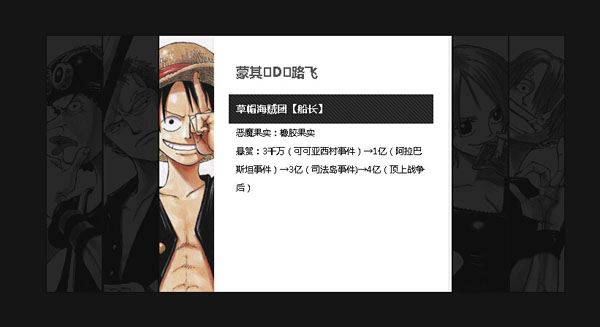
运行效果截图如下:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>海贼王</title>
<style type="text/css">
body{margin:0px;padding:0px;overflow:hidden;background:#151515;}
#box{width:710px;height:350px;padding:2px 0 2px 2px;margin:210px auto;background:#111;}
#box ul{margin:0px;padding:0px;float:left;}
#box li{width:75px;height:350px;float:left;display:inline;margin-right:2px;overflow:hidden;list-style-type:none;position:relative;}
.pos1, .pos2, .pos3, .pos4, .pos5{width:75px;height:350px;float:left;text-decoration:none;}
.pos1 span, .pos2 span, .pos3 span, .pos4 span, .pos5 span{width:75px;height:350px;float:left;top:0px;left:0px;filter:alpha(opacity=10);opacity:0.1;overflow:hidden;position:absolute; text-decoration:none;}
.pos1 span.preview{background:url(images/bw.jpg) no-repeat;}
.pos1 span.img_pre{left:75px;background:url(images/color.jpg) no-repeat;}
.pos2 span.preview{background:url(images/bw.jpg) no-repeat -75px 0;}
.pos2 span.img_pre{left:75px;background:url(images/color.jpg) no-repeat -75px 0;}
.pos3 span.preview{background:url(images/bw.jpg) no-repeat -152px 0;}
.pos3 span.img_pre{left:75px;filter:alpha(opacity=100);opacity:1;background:url(images/color.jpg) no-repeat -152px 0;}
.pos4 span.preview{background:url(images/bw.jpg) no-repeat -228px 0;}
.pos4 span.img_pre{left:75px;background:url(images/color.jpg) no-repeat -228px 0;}
.pos5 span.preview{background:url(images/bw.jpg) no-repeat -303px 0;}
.pos5 span.img_pre{left:75px;background:url(images/color.jpg) no-repeat -303px 0;}
.inner {width:280px;height:310px;float:left;padding:20px;background:#fff;overflow:hidden;border-right:5px solid #f0f0f0; position:absolute;top:0px;left:75px;}
.inner h2{width:280px;height:60px;float:left;color:#555555;font-family:"微软雅黑";line-height:60px;font-size:18px;text-indent:10px;margin:0px;padding:0px;background:url(images/stripe_light.gif);}
.inner h3{width:280px;height:40px;float:left;color:#fff;font-family:"微软雅黑";line-height:40px;font-size:14px;text-indent:10px;margin:0px;padding:0px;background:url(images/stripe.gif);}
.inner p{width:260px;height:200px;float:left;color:#000;font-family:"微软雅黑";line-height:25px;font-size:12px;margin:0px;padding:0px 10px;}
</style>
<script type="text/javascript">
window.onload = function(){
var oBox = document.getElementById('box');
var aLi = oBox.getElementsByTagName('li');
var aA = oBox.getElementsByTagName('a');
var aPrev = getClass(oBox, 'preview');
var aImg = getClass(oBox, 'img_pre');
var i = 0;
for(i=0;i<aA.length;i++){
aA[i].index = i;
aA[i].onclick = function(){
for(i=0;i<aLi.length;i++){
if(aLi[this.index].style.width != '400px')startMove(aLi[i], {width:75}, 5);
startMove(aPrev[i], {opacity:10}, 5);
startMove(aImg[i], {opacity:0, left:75}, 5);
}
if(aLi[this.index].style.width != '400px'){
startMove(oBox, {width:710}, 5);
startMove(aImg[this.index], {opacity:100, left:0}, 5);
startMove(aLi[this.index], {width:400}, 5);
}else{
startMove(aLi[this.index], {width:75}, 5);
for(i=0;i<aLi.length;i++){
startMove(aPrev[i], {opacity:100}, 5);
}
startMove(oBox, {width:385}, 5);
}
};
}
};
function getClass(oParent, sClass){
var aElem = oParent.getElementsByTagName('*');
var aClass = [];
var i = 0;
for(i=0;i<aElem.length;i++)if(aElem[i].className == sClass)aClass.push(aElem[i]);
return aClass;
}
function startMove(obj, json, iT, fnEnd){
if(obj.timer)clearInterval(obj.timer);
obj.timer = setInterval(function (){
doMove(obj, json, iT, fnEnd);
}, 30);
}
function getStyle(obj, attr){
return obj.currentStyle ? obj.currentStyle[attr] : getComputedStyle(obj, false)[attr];
}
function doMove(obj, json, iT, fnEnd){
var iCur = 0;
var attr = '';
var bStop = true;
for(attr in json){
attr == 'opacity' ? iCur = parseInt(100*parseFloat(getStyle(obj, 'opacity'))) : iCur = parseInt(getStyle(obj, attr));
if(isNaN(iCur))iCur = 0;
var iSpeed = (json[attr]-iCur) / iT;
iSpeed = iSpeed > 0 ? Math.ceil(iSpeed) : Math.floor(iSpeed);
if(parseInt(json[attr])!=iCur)bStop = false;
if(attr=='opacity'){
obj.style.filter = "alpha(opacity:"+(iCur+iSpeed)+")";
obj.style.opacity = (iCur + iSpeed) / 100;
}else{
attr == 'zIndex' ? obj.style[attr] = iCur + iSpeed : obj.style[attr] = iCur + iSpeed +'px';
}
}
if(bStop){
clearInterval(obj.timer);
obj.timer = null;
if(fnEnd)fnEnd();
}
}
</script>
</head>
<body>
<div id="box">
<li>
<a href="javascript:;" class="pos1">
<span class="preview"></span>
<span class="img_pre"></span>
</a>
<div class="inner">
<h2>乌索普</h2>
<h3>草帽海贼团【狙击手】</h3>
<p>悬赏:3000万(司法岛事件)</p>
</div>
</li>
<li>
<a href="javascript:;" class="pos2">
<span class="preview"></span>
<span class="img_pre"></span>
</a>
<div class="inner">
<h2>罗罗诺亚·索隆</h2>
<h3>草帽海贼团【剑士】</h3>
<p>悬赏:6千万(阿拉巴斯坦事件)→1亿2000万(司法岛事件)</p>
</div>
</li>
<li style="width:400px;">
<a href="javascript:;" class="pos3">
<span class="preview"></span>
<span class="img_pre" style="left:0px;"></span>
</a>
<div class="inner">
<h2>蒙其·D·路飞</h2>
<h3>草帽海贼团【船长】</h3>
<p>恶魔果实:橡胶果实<br />悬赏:3千万(可可亚西村事件)→1亿(阿拉巴斯坦事件)→3亿(司法岛事件)→4亿(顶上战争后)</p>
</div>
</li>
<li>
<a href="javascript:;" class="pos4">
<span class="preview"></span>
<span class="img_pre"></span>
</a>
<div class="inner">
<h2>娜美</h2>
<h3>草帽海贼团【航海士】</h3>
<p>悬赏:1600万(司法岛事件)</p>
</div>
</li>
<li>
<a href="javascript:;" class="pos5">
<span class="preview"></span>
<span class="img_pre"></span>
</a>
<div class="inner">
<h2>香吉士</h2>
<h3>草帽海贼团【厨师】</h3>
<p>悬赏:7700万(司法岛事件)</p>
</div>
</li>
</div>
</body>
</html>
希望本文所述对大家的JavaScript程序设计有所帮助。
网友评论