jQuery实现可高亮显示的二级CSS菜单效果
时间:2015-09-01 17:13作者:yezheng人气:44
本文实例讲述了jQuery实现可高亮显示的二级CSS菜单效果。分享给大家供大家参考。具体如下:
这里实现鼠标放在二级菜单上,一级菜单可高亮显示,以指示当前菜单所在的位置,引入了jQuery插件使其在做对简洁度方面优化的非常好,用较少的代码实现想要的功能,分享给大家。
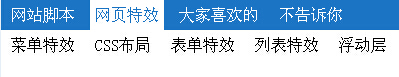
先来看看运行效果截图:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>可高亮的二级CSS菜单</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
$(function(){
$('.menu1 a').each(function(i){
if($(this).attr('class')=='this'||$(this).attr('class')=='this hover'){
$('.menu2').eq(i).show();
}
$(this).mousemove(function(){
$('.menu1 a').removeClass('this');
$(this).addClass('this');
$('.menu2').hide();
$('.menu2').eq(i).show();
});
});
});
</script>
<style type="text/css">
*{margin:0;padding:0;}
a{color:#000;text-decoration:none;}
.menu1{height:30px;background:#1B75C4;}
.menu1 a{display:inline;float:left;height:30px;line-height:30px;color:#fff;margin:0 5px;padding:0 5px;}
.menu1 a:hover,.menu1 a.this,.menu1 a.hover{background:#fff;color:#1B75C4;}
.menu2{height:30px;display:none;}
.menu2 a{display:inline;float:left;height:30px;line-height:30px;margin:0 5px;padding:0 5px;}
.menu2 a:hover{color:#1B75C4;}
</style>
</head>
<body>
<div class="menu">
<div class="menu1">
<a class="this" href="javascript:;">网站脚本</a>
<a href="javascript:;">网页特效</a>
<a href="javascript:;">大家喜欢的</a>
<a href="javascript:;">不告诉你</a>
</div>
<div class="menu2">
<a href="javascript:;">ASP</a>
<a href="javascript:;">PHP</a>
<a href="javascript:;">CGI</a>
</div>
<div class="menu2">
<a href="javascript:;">菜单特效</a>
<a href="javascript:;">CSS布局</a>
<a href="javascript:;">表单特效</a>
<a href="javascript:;">列表特效</a>
<a href="javascript:;">浮动层</a>
</div>
<div class="menu2">
<a href="javascript:;">美女</a>
<a href="javascript:;">小姐</a>
<a href="javascript:;">金钱</a>
<a href="javascript:;">游戏</a>
</div>
<div class="menu2">
<a href="javascript:;">秘密</a>
<a href="javascript:;">年龄</a>
<a href="javascript:;">其它</a>
</div>
</div>
</body>
</html>
希望本文所述对大家的jquery程序设计有所帮助。
网友评论