js实现TAB切换对应不同颜色的代码
发表时间:2015-08-31 17:10作者:yezheng人气:更新时间:2025-10-17 21:39:54
本文实例讲述了js实现TAB切换对应不同颜色的代码。分享给大家供大家参考。具体如下:
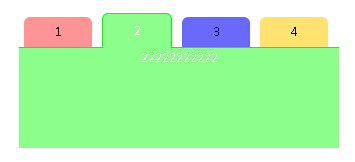
这是一个个性化的TAB菜单,每个TAB卡片的背景颜色都不相同,鼠标点击上部的TAB,在主体内容区可看到颜色的变化。
运行效果截图如下:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>不同颜色选项卡</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
font: 12px/20px 'microsoft yahei', 'arial';
word-break: break-all;
word-wrap: break-word;
}
.clearfix:after {
content: '.';
display: block;
clear: both;
height: 0;
visibility: hidden;
}
.clearfix {
display: inline-block;
}
* html .clearfix {
height: 1%;
}
.clearfix {
display: block;
}
#wrap {
width: 320px;
margin: 2em auto;
}
.card_List {
height: 30px;
border-bottom: 1px solid #f00;
position: relative;
}
.card_List li {
float: left;
width: 68px;
text-align: center;
height: 30px;
line-height: 30px;
margin: 0 5px;
display: inline;
border-top-left-radius: 6px;
border-top-right-radius: 6px;
}
.card_List li.current {
height: 34px;
line-height: 34px;
margin-top: -4px;
border: 1px solid #F00;
background: #FF9494;
border-bottom: none;
color: #fff;
}
#oLi li:nth-child(1){
background: #FF9494;
}
#oLi li:nth-child(2){
background: #8CFE8C;
}
#oLi li:nth-child(3){
background: #6969FB;
}
#oLi li:nth-child(4){
background: #FFE26F;
}
.card_content div {
display: none;
height: 100px;
text-align: center;
color: white;
}
.card_content div:first-child {
background: #FF9494;
}
</style>
<script type="text/javascript">
window.onload = function () {
var colorArr = {
0:"#f00",
1:"#0f0",
2:"#00f",
3:"#FC0"
};
var bgColorArr = {
0:"#FF9494",
1:"#8CFE8C",
2:"#6969FB",
3:"#FFE26F",
}
var oL = document.getElementById("oLi");
var oLi = oL.getElementsByTagName("li");
var oUl = document.getElementById("oUl").getElementsByTagName("div");
for ( var i=0 ; i<oLi.length ; i++ ){
oLi[i].index = i;
oLi[i].onclick = function () {
for ( var j = 0 ; j < oLi.length ; j++ ){
oLi[j].className = "";
oLi[j].style.border = "none";
}
this.className = "current";
this.style.border = "1px solid " + colorArr[this.index];
this.style.borderBottom = "none";
oL.style.borderBottom = "1px solid " + colorArr[this.index];
for ( var j=0 ; j < oUl.length ; j++ ){
oUl[j].style.display = "none";
oUl[this.index].style.display = "block";
oUl[j].style.backgroundColor = bgColorArr[this.index];
}
};
}
};
</script>
</head>
<body>
<div id="wrap">
<ul id="oLi" class="card_List clearfix">
<li class="current">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<div id="oUl" class="card_content">
<div style="display:block;">
11111111111111
</div>
<div>
22222222222
</div>
<div>
3333333333333
</div>
<div>
44444444444444444
</div>
</div>
</div>
</body>
</html>
希望本文所述对大家的javascript程序设计有所帮助。
网友评论