jquery实现清新实用的网页菜单效果
时间:2015-08-29 10:59作者:yezheng人气:42
本文实例讲述了jquery实现清新实用的网页菜单效果。分享给大家供大家参考。具体如下:
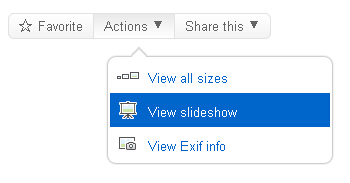
这是一款应用了jQuery插件来实现的网页菜单,看上去十分清新实用,来自美国Flickr网站,不知道Flickr网站的朋友自己去查。这款菜单在用户点击了主菜单项的时候,会滑出二级的子菜单,菜单前边带有小图标,增加了人性化体验。
运行效果截图如下:

具体代码如下:
<!DOCTYPE HTML">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>JQuery Flickr Tooltip Menu二级菜单</title>
<script type="text/javascript" src="jquery-1.6.2.min.js"></script>
<script type="text/javascript">
$(function() {
$(".btmiddle").click(function() {
if ($(".btmiddle").hasClass("bt")) {
$(".btmiddle").removeClass("bt");
$(".btmiddle").addClass("clicked");
$("#menu").show();
} else {
$(".btmiddle").removeClass("clicked");
$(".btmiddle").addClass("bt");
$("#menu").hide();
}
});
});
</script>
<style type="text/css">
* {
font-family: Arial, "Free Sans";
}
#box {
margin-top: 20px;
}
.bt, .clicked {
height: 20px;
color: #666;
font-size: 13px;
padding: 4px 10px;
text-decoration: none;
background: #f9f9f9;
}
#box .bt {
background: -moz-linear-gradient(top, #fff, #f3f3f3);
background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#f3f3f3));
/* For Internet Explorer 5.5 - 7 */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffffff, endColorstr=#f3f3f3);
/* For Internet Explorer 8 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffffff, endColorstr=#f3f3f3)";
}
#box .bt:hover {
background: #f3f3f3;
background: -moz-linear-gradient(top, #fff, #e9e9e9);
background: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#e9e9e9));
/* For Internet Explorer 5.5 - 7 */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffffff, endColorstr=#e9e9e9);
/* For Internet Explorer 8 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#ffffff, endColorstr=#e9e9e9)";
}
#box .bt:active, .clicked {
background: #e9e9e9;
background: -moz-linear-gradient(top, #e9e9e9, #fff);
background: -webkit-gradient(linear, left top, left bottom, from(#e9e9e9), to(#fff));
/* For Internet Explorer 5.5 - 7 */
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#e9e9e9, endColorstr=#ffffff);
/* For Internet Explorer 8 */
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#e9e9e9, endColorstr=#ffffff)";
}
.btleft {
border: 1px solid #e3e3e3;
-webkit-border-radius: .5em 0 0 .5em;
-moz-border-radius: .5em 0 0 .5em;
border-radius: .5em 0 0 .5em;
}
.btleft span {
font-size: 15px;
}
.btmiddle {
border: 1px solid #e3e3e3;
border-width: 1px 0;
margin: 0 -4px;
}
.btright {
border: 1px solid #e3e3e3;
-webkit-border-radius: 0 .5em .5em 0;
-moz-border-radius: 0 .5em .5em 0;
border-radius: 0 .5em .5em 0;
}
.btmiddle span, .btright span {
font-size: 9px;
position: relative;
top: -2px;
}
#menu {
margin: 10px 0 0 100px;
display: none;
}
#triangle {
border: 1px solid #d9d9d9;
border-width: 2px 0 0 2px;
width:10px;
height:10px;
/* for firefox, safari, chrome, etc. */
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform:rotate(45deg);
z-index: 1;
position: relative;
bottom: -4px;
margin-left: 25px;
background: #fff;
}
#tooltip_menu {
background: #fff;
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
width: 220px;
-webkit-box-shadow: 0px 0px 3px rgba(0,0,0,.5);
-moz-box-shadow: 0px 0px 3px rgba(0,0,0,.5);
box-shadow: 0px 0px 3px rgba(0,0,0,.5);
padding: 2px;
}
#tooltip_menu a {
z-index: 2;
padding: 0 0 7px 2px;
display: block;
text-decoration: none;
color: #0066cc;
font-size: 13px;
}
#tooltip_menu a:hover {
background: #0066cc;
color: #fff;
}
#tooltip_menu a img {
position: relative;
top: 5px;
border: 0;
}
.menu_top {
-webkit-border-radius: .5em .5em 0 0;
-moz-border-radius: .5em .5em 0 0;
border-radius: .5em .5em 0 0;
}
.menu_bottom {
-webkit-border-radius: 0 0 .5em .5em;
-moz-border-radius: 0 0 .5em .5em;
border-radius: 0 0 .5em .5em;
}
#links {
padding: 10px;
}
#links a {
font-size: 11px;
color: #0066cc;
}
#links a:hover {
text-decoration: none;
}
</style>
</head>
<body>
<div id="box">
<a href="#" class="bt btleft"><span>☆</span> Favorite</a>
<a href="#" class="bt btmiddle">Actions <span>▼</span></a>
<a href="#" class="bt btright">Share this <span>▼</span></a>
</div>
<div id="menu">
<div id="triangle"></div>
<div id="tooltip_menu">
<a href="#" class="menu_top">
<img src="images/1.png"/>
View all sizes
</a>
<a href="#">
<img src="images/2.png"/>
View slideshow
</a>
<a href="#" class="menu_bottom">
<img src="images/3.png"/>
View Exif info
</a>
</div>
</div>
</body>
</html>
希望本文所述对大家的jquery程序设计有所帮助。
网友评论