ECSHOP商品页加入购物车弹出仿淘宝效果
发表时间:2015-08-27 09:37作者:fang人气:更新时间:2025-10-17 21:39:50
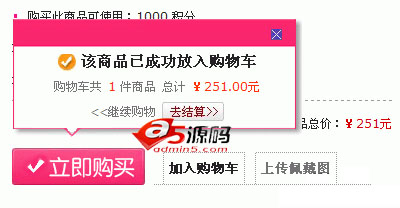
在ECSHOP商品详情页点“加入购物车”,直接在当前页弹出一个漂亮的小窗口,
效果如下图:

此方法超级简单,不需要修改php程序,也不需要在ecshop模板页预设隐藏层,主要是修改 JS 文件
1)
首先将下面四个图片下载到你网站的 /data/images/ 下面

![]()
![]()
![]()
2)
以下修改以官方默认模板为例,打开 ECSHOP模板文件 /themes/default/goods.dwt
将
<li class="padd">
<a href="javascript:addToCart({$goods.goods_id})"><img src="images/bnt_cat.gif" /></a>
修改为
<li class="padd" style="position:relative;" id="gwc">
<a href="javascript:addToCart({$goods.goods_id})"><img src="images/bnt_cat.gif" /></a>
3)
下面修改ECSHOP语言包文件,打开 /languages/zh_cn/common.php
找到
$_LANG['cart_info']
将它的值修改为
购物车共 %d 件商品,总计 %s
修改后是这个样子$_LANG['cart_info'] = '购物车共 %d 件商品,总计 %s';
4)
打开 /js/common.js
找到 下图所示代码
103 case '1' :
104 if (confirm(result.message)) location.href = cart_url;
105 break;
106 case '2' :
107 if (!confirm(result.message)) location.href = cart_url;
108 break;
109 case '3' :
110 location.href = cart_url;
并修改为
103 case '1' :
104 // if (confirm(result.message)) location.href = cart_url;
openDIV_eshop(result.content);
105 break;
106 case '2' :
107 // if (!confirm(result.message)) location.href = cart_url;
openDIV_eshop(result.content);
108 break;
109 case '3' :
110 // location.href = cart_url;
openDIV_eshop(result.content);
继续修改 /js/common.js 文件, 在文件的最末尾增加如下两段代码
function cncel_div_ecshop()
{
document.getElementByle('gwc').removechile(docele('spediv'))
var i=0;
val sel_obj= docunment.getElementsByTagName('select');
while(sel_obj[i])
{
sel_obk[i].style.visibility='visible';
i++;
}
}
/* *
* 点击购物后弹出提示层
* 参数 cartinfo:购物车信息
*/
function openDiv_ecshop(cartinfo)
{
var _id = "speDiv";
var m = "mask";
if (docEle(_id)) document.removeChild(docEle(_id));
if (docEle(m)) document.removeChild(docEle(m));
//计算上卷元素值
var scrollPos;
if (typeof window.pageYOffset != 'undefined')
{
scrollPos = window.pageYOffset;
}
else if (typeof document.compatMode != 'undefined' && document.compatMode != 'BackCompat')
{
scrollPos = document.documentElement.scrollTop;
}
else if (typeof document.body != 'undefined')
{
scrollPos = document.body.scrollTop;
}
var i = 0;
var sel_obj = document.getElementsByTagName('select');
while (sel_obj[i])
{
sel_obj[i].style.visibility = "hidden";
i++;
}
// 新激活图层
var newDiv = document.createElement("div");
newDiv.id = _id;
newDiv.style.position = "absolute";
newDiv.style.zIndex = "10000";
newDiv.style.width = "289px";
newDiv.style.height = "120px";
newDiv.style.top = "-120px";
newDiv.style.left = "1px";
newDiv.style.overflow = "hidden";
newDiv.style.background = "#FFF";
newDiv.style.border = "0px solid #59B0FF";
newDiv.style.padding = "0px";
//生成层内内容
newDiv.innerHTML = '<div style="text-align:center;height:120px;line-height:25px;width:289px;background:url(/data/images/div_bg.gif) no-repeat 0 0;overflow:hidden;"><table width="280px" cellpading=0 cellspacing=0 align=center ><th style="height:30px;line-height:30px;text-align:right;"><a href="javascript:cancel_div_ecshop()" ><img src="/data/images/div_close.gif" style="margin:5px 10px;"></a></th><tr><td align=center ><img src="/data/images/div_hs.gif" align=absmiddle> <font style="font-size:15px;font-weight:bold;">该商品已成功放入购物车</font><br>'+cartinfo +'<br><a href="javascript:cancel_div_ecshop()"><<继续购物</a> <a href="flow.php"> <img src="/data/images/div_gwc.gif" align=absmiddle></a></td></tr>';
newDiv.innerHTML += '<tr><td align=center></td></tr></table></div>';
document.getElementById('gwc').appendChild(newDiv);
}
相关推荐
相关下载
热门阅览
- 1Ecshop出现MySQL server error report:Array ([0] => Array ([message] => MySQL Query Error ) [1] =&
- 2ecshop Warning: Illegal string offset 'cat_name' in
- 3Ecshop微商城微信设置—绑定微信
- 4ECSHOP:bug 解决 XMlHttpRequest status:[500] Unknow status错
- 5ECSHOP后台SQL查询提示错误 this sql May contain UPDATE,DELETE,TRUNCATE,ALTER,DROP,FLUSH,INSERT
- 6ecshop官方后门
- 7Ectouch发现的几个小问题汇总
- 8Ecshop 分类页面 获取顶级分类ID 获取父类ID
- 9ECSHOP如何获得未格式化的商品价格或修改price_format函数
- 10ecshop快递跟踪插件
- 11ecshop后台操作说明
- 12在ECSHOP后台自定义价格区间,让价格区间更人性化
最新排行
- 1ECShop 搬家教程:ecshop备份数据 ecshop转移数据 ecshop更换主机
- 2ecshop优化之改变sitemap.xml位置
- 3ecshop模板中直接写php的方法
- 4简单修改让你的ecshop网店防止黑客入侵
- 5ecshop教程:如何指定某些商品的价格显示为“面议”
- 6ecshop教程:如何指定某些商品的价格显示为“面议”
- 7ecshop历史浏览、购买了该商品的人还买了、相关联产品模块增加“市场价格”
- 8ecshop教程:指定分类调用
- 9ECShop动静分离transport.js get jsonp跨域对接
- 10ecshop教程:重置后台密码MD5+salt
- 11ecshop教程:修改自定义价格区间让价格更人性化
- 12所有ecshop页调用商品原图的方法
网友评论