js支持键盘控制的左右切换立体式图片轮播效果代码分享
时间:2015-08-26 16:03作者:yezheng人气:481
本文实例讲述了js支持键盘控制的左右切换立体式图片轮播效果。分享给大家供大家参考。具体如下:
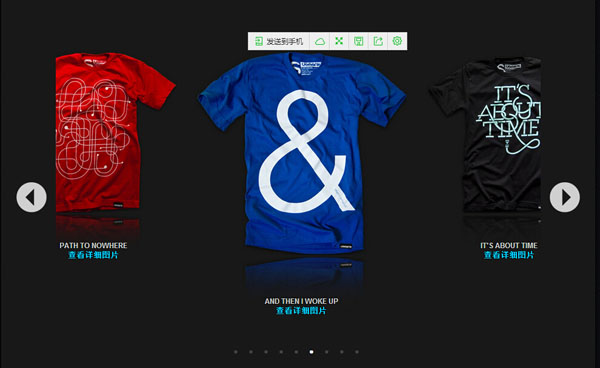
这是一款基于javascript实现支持键盘控制的左右切换立体式图片轮播效果,特别有立体感,最重要的一点是可以利用键盘进行控制。
特性介绍:
1.轻松的改变幻灯变的宽度。
2.轻易改变下一张展示图片的数量。
3.最后一张图片会循环回到第一张图片里。
4.嵌入了Fancy查看插件,在每张图片上都能查看详细图片信息。

小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
为大家分享的js支持键盘控制的左右切换立体式图片轮播效果代码如下
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title>支持键盘控制的左右切换立体式图片轮播效果</title>
<link type="text/css" href="css/fancymoves.css" rel="stylesheet" />
<script src="js/jquery.min.js"></script>
<script src="js/slider.js"></script>
<link type="text/css" href="css/jiaobenzhijia.css" rel="stylesheet" />
<script src="js/lanrenzhijia.js"></script>
<!--图片查看插件 FancyBox 的javascript -->
<script src="js/jquery.mousewheel-3.0.4.pack.js"></script>
<script src="js/jquery.fancybox-1.3.4.pack.js"></script>
<link rel="stylesheet" type="text/css" href="css/jquery.fancybox-1.3.4.css" />
<script>
$(document).ready(function () {
$("a.pop1").fancybox();
$("a.pop2").fancybox({
'overlayShow': false,
'transitionIn': 'elastic',
'transitionOut': 'elastic'
});
$("a.pop3").fancybox({
'transitionIn': 'none',
'transitionOut': 'none',
'overlayColor': '#000',
'overlayOpacity': 0.7
});
$("a.pop4").fancybox({
'opacity': true,
'overlayShow': false,
'transitionIn': 'elastic',
'transitionOut': 'none'
});
$("a.pop5").fancybox();
$("a#example6").fancybox({
'titlePosition': 'outside',
'overlayColor': '#000',
'overlayOpacity': 0.9
});
$("a.pop6").fancybox({
'titlePosition': 'inside'
});
$("a.pop7").fancybox({
'titlePosition': 'over'
});
});
</script>
</head>
<body>
<div id="wrapper">
<div id="slider-one">
<div> <img src="images/img1.jpg" />
<p> one hundred<br />
<a class="pop1" href="images/1-2.jpg" rel="group1" title="详细图片文字描述1">查看详细图片</a> <a class="pop1" href="images/1-3.jpg" rel="group1" title="详细图片文字描述2"></a> </p>
</div>
<div> <img src="images/img2.jpg" />
<p> math problem<br />
<a class="pop2" href="images/2-2.jpg" rel="group2" title="详细图片文字描述1">查看详细图片</a> <a class="pop2" href="images/2-3.jpg" rel="group2" title="详细图片文字描述2"></a> </p>
</div>
<div> <img src="images/img3.jpg" />
<p> better than i deserve<br />
<a class="pop3" href="images/3-2.jpg" rel="group3" title="详细图片文字描述1">查看详细图片</a> <a class="pop3" href="images/3-3.jpg" rel="group3" title="详细图片文字描述2"></a> </p>
</div>
<div> <img src="images/img4.jpg" />
<p> seven days a week<br />
<a class="pop4" href="images/4-2.jpg" rel="group4" title="详细图片文字描述1">查看详细图片</a> <a class="pop4" href="images/4-3.jpg" rel="group4" title="详细图片文字描述2"></a> </p>
</div>
<div> <img src="images/img5.jpg" />
<p> path to nowhere<br />
<a class="pop5" href="images/5-2.jpg" rel="group5" title="详细图片文字描述1">查看详细图片</a> <a class="pop5" href="images/5-3.jpg" rel="group5" title="详细图片文字描述2"></a> </p>
</div>
<div> <img src="images/img6.jpg" />
<p> and then i woke up<br />
<a class="pop6" href="images/6-2.jpg" rel="group6" title="详细图片文字描述1">查看详细图片</a> <a class="pop6" href="images/6-3.jpg" rel="group6" title="详细图片文字描述2"></a> </p>
</div>
<div> <img src="images/img7.jpg" />
<p> it's about time<br />
<a class="pop7" href="images/7-2.jpg" rel="group7" title="详细图片文字描述1">查看详细图片</a> <a class="pop7" href="images/7-3.jpg" rel="group7" title="详细图片文字描述2"></a> </p>
</div>
<div> <img src="images/img8.jpg" />
<p> two are better than one<br />
<a class="pop2" href="images/8-2.jpg" rel="group8" title="详细图片文字描述1">查看详细图片</a> <a class="pop2" href="images/8-3.jpg" rel="group8" title="详细图片文字描述2"></a> </p>
</div>
<div> <img src="images/img9.jpg" />
<p> lowercase<br />
<a class="pop2" href="images/9-2.jpg" rel="group9" title="详细图片文字描述1">查看详细图片</a> <a class="pop2" href="images/9-3.jpg" rel="group9" title="详细图片文字描述2"></a> </p>
</div>
</div>
</div>
</body>
</html>
以上就是为大家分享的js鼠标点击图片切换效果代码,希望大家可以喜欢。
网友评论