实例讲解CSS3中的border-radius属性
发表时间:2015-08-19 15:22作者:yezheng人气:更新时间:2025-10-17 21:39:44
Border-radius
border-radius是一种缩写方法。如果“/”前后的值都存在,那么“/”前面的值设置其水平半径,“/”后面值设置其垂直半径。如果没有“/”,则水平和垂直半径相等。
border-radius: 2em 1em 4em / 0.5em 3em;
等价于:
border-top-left-radius: 2em 0.5em;
border-top-rightright-radius: 1em 3em;
border-bottom-rightright-radius: 4em 0.5em;
border-bottom-left-radius: 1em 3em;
如何使用border-radius属性
下面是border-radius属性最基本的使用方法。
.round {
border-radius: 5px; /* 所有角都使用半径为5px的圆角,此属性为CSS3标准属性 */
-moz-border-radius: 5px; /* Mozilla浏览器的私有属性 */
-webkit-border-radius: 5px; /* Webkit浏览器的私有属性 */
border-radius: 5px 4px 3px 2px; /* 四个半径值分别是左上角、右上角、右下角和左下角 */
}
1.用border-radius画圆
实心圆

如图,是用border-radius属性画出来的一个完美的实心圆。画实心圆的方法是高度和宽度相等,并且把border的宽度设为高度和宽度的一半。代码如下。
#circle {
width: 200px;
height: 200px;
background-color: #a72525;
-webkit-border-radius: 100px;
}
空心圆

通过border-radius属性画空心圆和画实心圆的方法差不多,只是border的宽度只能小于高度和宽度的一半。代码如下。
#circle {
width: 200px;
height: 200px;
background-color: #efefef; /* Can be set to transparent */
border: 3px #a72525 solid;
-webkit-border-radius: 100px;
}
虚线圆

#circle {
width: 200px;
height: 200px;
background-color: #efefef; /* Can be set to transparent */
border: 3px #a72525 dashed;
-webkit-border-radius: 100px 100px 100px 100px;
}
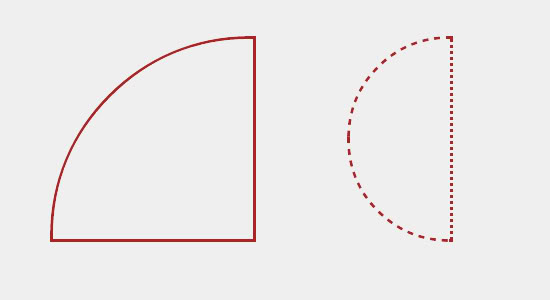
2.半圆和四分之一圆
半圆

以本例来讲,半圆的画法是把宽度设为高度的一半,并且也只设置左上角和左下角的半径。代码如下。
#quartercircle {
width: 200px;
height: 200px;
background-color: #a72525;
-webkit-border-radius: 200px 0 0 0;
}
四分之一圆

四分之一圆的实现方法是把高度和宽度设置为相等,只设置一个圆角,其半径等于高度或宽度。本例代码如下。
#quartercircle {
width: 200px;
height: 200px;
background-color: #a72525;
-webkit-border-radius: 200px 0 0 0;
}
更多玩法
看了这么多实例后,你完全可以自己创造更多玩法,如:

虚线的半圆和四分之一圆。

配合position属性做一个月亮。

配合position、RGBa和z-index这些属性做一个本文开头的色彩维恩图。
相关推荐
相关下载
热门阅览
- 1精美漂亮网站引导页模板源码
- 2ECharts – 大数据时代必备的数据图表
- 3出现 XMlHttpRequest status:[500] Unknow status 的解决方法
- 4HTML5 Canvas画印章效果代码
- 5CSS实现input默认文字灰色有提示文字点击后消失鼠标移开显示
- 6html网页判断手机还是电脑登陆进入
- 7HTML5 Canvas实现图片缩放、翻转、颜色渐变的代码示例
- 8让人惊叹的的创意404错误页面设计
- 9Html5实现二维码扫描并解析
- 10安装UCenter教程
- 11深入解析HTML的table表格标签与相关的换行问题
- 12纯CSS实现右侧底部悬浮效果(悬浮QQ、微信、微博、邮箱等联系方式)
网友评论