js+css实现上下翻页相册代码分享
时间:2015-08-18 16:54作者:yezheng人气:292
这是一款基于js+css实现上下翻页相册特效代码,相册可以从上下两个方向进行切换,是一款非常实用的幻灯片特效源码。
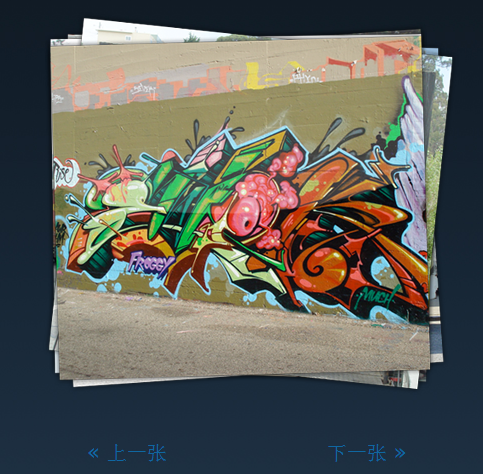
先为大家展示效果图:

为大家分享的jQuery幻灯片带缩略图轮播代码如下
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>js+css实现上下翻页相册</title>
<link rel="stylesheet" type="text/css" media="screen" href="css/reset.css" />
<link rel="stylesheet" type="text/css" media="screen" href="css/960.css" />
<link rel="stylesheet" type="text/css" media="screen" href="css/main.css" />
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/demo.js"></script>
</head>
<body>
<div class="container_12" id="wrapper">
<div class="grid_8" id="content"><br /><br /><br /><br /><br /><br /><br />
<!-- relevant for the tutorial - start -->
<div class="grid_6 prefix_1 suffix_1" id="gallery">
<div id="pictures">
<img src="images/picture1.png" alt="" />
<img src="images/picture2.png" alt="" />
<img src="images/picture3.png" alt="" />
<img src="images/picture4.png" alt="" />
<img src="images/picture5.png" alt="" />
</div>
<div class="grid_3 alpha" id="prev">
<a href="#previous">? Previous Picture</a>
</div>
<div class="grid_3 omega" id="next">
<a href="#next">Next Picture ?</a>
</div>
</div>
<!-- relevant for the tutorial - end -->
</body>
</html>
以上就是为大家分享的js+css实现上下翻页相册代码,希望大家可以喜欢。
网友评论