js实现匹配时换色的输入提示特效代码
时间:2015-08-17 17:06作者:yezheng人气:30
本文实例讲述了js实现匹配时换色的输入提示特效代码。分享给大家供大家参考。具体如下:
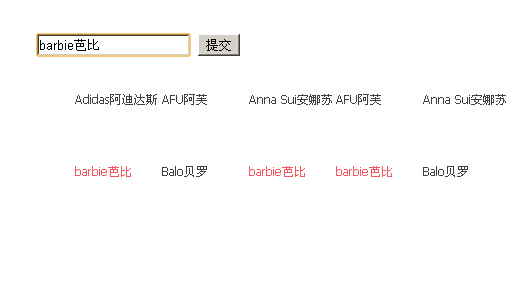
这是一款js输入提示特效,当你在输入框中输入字母时,如果下边列出的类别中有与你字母相匹配的,那么这些内容将会变成红色,着重显示出来,与输入框下拉提示是基本是一样的,只是换了一个方式。
运行效果截图如下:

具体代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>一种输入提示特效,匹配时换色</title>
<style type="text/css">
html, body { margin:20px; padding:0; }
body { color:#454444; padding: 0; font:12px/30px "宋体"; font-family:Tahoma;}
a { color:#454444; text-decoration:none; }
a:visited { color:#454444; }
a:hover, a:active, a:focus { color:#ff6842; text-decoration:underline; }
.fenlei {margin-bottom:30px; width:100%; float:left;}
.fenlei li { float:left; width:20%;}
.fenlei span,.fenlei span a,.fenlei span a:link,.fenlei span a:active,.fenlei span a:visited { color:#f35d61;}
.red{color:red;}
</style>
<script>
function e(a,f){
for(var i=0,j=a.length;i<j;i++){
f.call(a[i],i);
}
}
function s(o){
var a = document.getElementsByTagName("a"),
r = new RegExp(o.value,"i");
e(a,function(n){
c = a[n].innerHTML;
if(o.value!="" && r.test(c)){
a[n].innerHTML = "<span>" + c.replace(/<[^>]*>/gi,"") + "</span>";
}else{
a[n].innerHTML = c.replace(/<[^>]*>/gi,"");
}
})
}
</script>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<input type="text" name="textfield" id="textfield" onkeyup="s(this)" />
<input type="submit" name="button" id="button" value="提交" />
</form>
<div class="fenlei">
<ul>
<li><a href="#" target="_blank">Adidas阿迪达斯</a></li>
<li><a href="#" target="_blank">AFU阿芙</a></li>
<li><a href="#" target="_blank">Anna Sui安娜苏</a></li>
<li><a href="#" target="_blank">AFU阿芙</a></li>
<li><a href="#" target="_blank">Anna Sui安娜苏</a></li>
</ul>
</div>
<div class="fenlei">
<ul>
<li><a href="#" target="_blank">barbie芭比</a></li>
<li><a href="#" target="_blank">Balo贝罗</a></li>
<li><a href="#" target="_blank">barbie芭比</a></li>
<li><a href="#" target="_blank">barbie芭比</a></li>
<li><a href="#" target="_blank">Balo贝罗</a></li>
</ul>
</div>
</body>
</html>
希望本文所述对大家的javascript程序设计有所帮助。
网友评论