JS+CSS实现下拉列表框美化效果(3款)
时间:2015-08-16 14:04作者:fang人气:183
本文实例讲述了JS+CSS实现美化的下拉列表框效果。分享给大家供大家参考。具体如下:
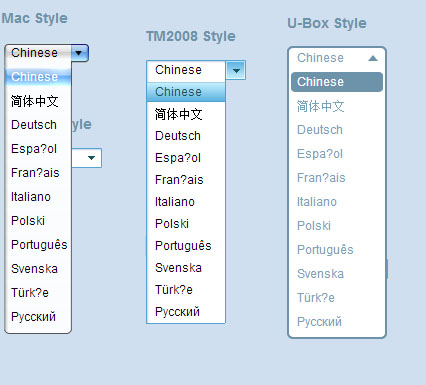
三款款经过JS+CSS美化的下拉列表,效果很不错,总有一款适合你,先看看运行效果图:

具体代码如下:
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style type="text/css">
<!--
@import url(css/select2css.css);
-->
</style>
<script type="text/javascript" src="js/select2css.js"></script>
</head>
<body>
<form id="form" name="form" method="post" action="">
<br />
<div id="uboxstyle">
<h3 style="color:#6D93AB;font-size:14px;">U-Box Style</h3>
<select name="language" id="language">
<option value="English" selected="selected">Chinese</option>
<option value="简体中文" >简体中文</option>
<option value="Deutsch" >Deutsch</option>
<option value="Espa?ol" >Espa?ol</option>
<option value="Fran?ais" >Fran?ais</option>
<option value="Italiano" >Italiano</option>
<option value="Polski" >Polski</option>
<option value="Português" >Português</option>
<option value="Svenska" >Svenska</option>
<option value="Türk?e" >Türk?e</option>
<option value="Руccкий" >Руccкий</option>
</select>
</div>
<br /><br />
<h3 style="color:#6D93AB;font-size:14px;">Mac Style</h3>
<div id="macstyle">
<select name="language_mac" id="language_mac">
<option value="English" selected="selected">Chinese</option>
<option value="简体中文" >简体中文</option>
<option value="Deutsch" >Deutsch</option>
<option value="Espa?ol" >Espa?ol</option>
<option value="Fran?ais" >Fran?ais</option>
<option value="Italiano" >Italiano</option>
<option value="Polski" >Polski</option>
<option value="Português" >Português</option>
<option value="Svenska" >Svenska</option>
<option value="Türk?e" >Türk?e</option>
<option value="Руccкий" >Руccкий</option>
</select>
</div>
<br /><br />
<h3 style="color:#6D93AB;font-size:14px;">TM2008 Style</h3>
<div id="tm2008style">
<select name="language_tm2008" id="language_tm2008">
<option value="English">Chinese</option>
<option value="简体中文" >简体中文</option>
<option value="Deutsch" >Deutsch</option>
<option value="Espa?ol" >Espa?ol</option>
<option value="Fran?ais" >Fran?ais</option>
<option value="Italiano" >Italiano</option>
<option value="Polski" >Polski</option>
<option value="Português" >Português</option>
<option value="Svenska" >Svenska</option>
<option value="Türk?e" >Türk?e</option>
<option value="Руccкий" >Руccкий</option>
</select>
</div>
</form>
</body>
</html>
希望本文所述对大家的javascript程序设计有所帮助。
网友评论