js实现表单检测及表单提示的方法
时间:2015-08-14 16:01作者:yezheng人气:34
本文实例讲述了js实现表单检测及表单提示的方法。分享给大家供大家参考。具体如下:
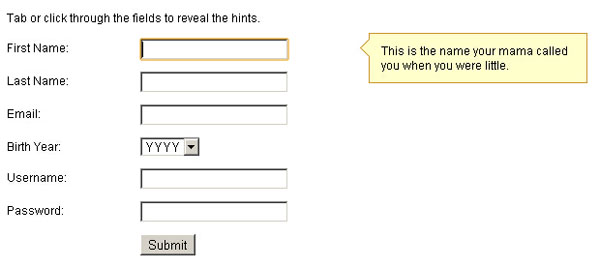
这是个实用的表单判断以及表单提示效果,如果点击需要输入文字的时候,提示就会跑出来,提示框的形状比较个性化,有一个三角符号指向输入框,有两张图片需要下载。
运行效果如下图所示:

具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>表单检测及表单提示</title>
<style type="text/css">
dl {
font:normal 12px/15px Arial;
position: relative;
width: 350px;
}
dt {
clear: both;
float:left;
width: 130px;
padding: 4px 0 2px 0;
text-align: left;
}
dd {
float: left;
width: 200px;
margin: 0 0 8px 0;
padding-left: 6px;
}
.hint {
display: none;
position: absolute;
right: -250px;
width: 200px;
margin-top: -4px;
border: 1px solid #c93;
padding: 10px 12px;
background: #ffc url("images/pointer.gif") no-repeat -10px 5px;
}
.hint .hint-pointer {
position: absolute;
left: -10px;
top: 5px;
width: 10px;
height: 19px;
background: url("images/pointer.gif") left top no-repeat;
}
</style>
<script type="text/javascript">
function addLoadEvent(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
oldonload();
func();
}
}
}
function prepareInputsForHints() {
var inputs = document.getElementsByTagName("input");
for (var i=0; i<inputs.length; i++){
if (inputs[i].parentNode.getElementsByTagName("span")[0]) {
inputs[i].onfocus = function () {
this.parentNode.getElementsByTagName("span")[0].style.display = "inline";
}
inputs[i].onblur = function () {
this.parentNode.getElementsByTagName("span")[0].style.display = "none";
}
}
}
var selects = document.getElementsByTagName("select");
for (var k=0; k<selects.length; k++){
if (selects[k].parentNode.getElementsByTagName("span")[0]) {
selects[k].onfocus = function () {
this.parentNode.getElementsByTagName("span")[0].style.display = "inline";
}
selects[k].onblur = function () {
this.parentNode.getElementsByTagName("span")[0].style.display = "none";
}
}
}
}
addLoadEvent(prepareInputsForHints);
</script>
</head>
<body>
<p style="font:normal 12px/15px Arial;">Tab or click through the fields to reveal the hints.</p>
<dl>
<dt>
<label for="firstname">First Name:</label>
</dt>
<dd>
<input name="firstname" id="firstname" type="text" />
<span class="hint">This is the name your mama called you when you were little.<span class="hint-pointer"> </span></span>
</dd>
<dt>
<label for="lastname">Last Name:</label>
</dt>
<dd>
<input name="lastname" id="lastname" type="text" />
<span class="hint">This is the name your sergeant called you when you went through bootcamp.<span class="hint-pointer"> </span></span>
</dd>
<dt>
<label for="email">Email:</label>
</dt>
<dd>
<input name="email" id="email" type="text" />
<span class="hint">The thing with the @ symbol and the dot com at the end.<span class="hint-pointer"> </span></span>
</dd>
<dt><label for="year">Birth Year:</label></dt>
<dd>
<select id="year" name="year">
<option value="">YYYY</option>
<option value="1066">1066</option>
<option value="1492">1492</option>
<option value="1776">1776</option>
</select>
<span class="hint">Pick a famous year to be born in.<span class="hint-pointer"> </span></span>
</dd>
<dt>
<label for="username">Username:</label>
</dt>
<dd>
<input name="username" id="username" type="text" />
<span class="hint">Between 4-12 characters.<span class="hint-pointer"> </span></span>
</dd>
<dt>
<label for="password">Password:</label>
</dt>
<dd>
<input name="password" id="password" type="password" />
<span class="hint">Between 5-13 characters, but not 7. Never 7.<span class="hint-pointer"> </span></span>
</dd>
<dt class="button"> </dt>
<dd class="button">
<input
type="submit"
class="button"
value="Submit" />
</dd>
</dl>
</body>
</html>
希望本文所述对大家的javascript程序设计有所帮助。
网友评论