JavaScript简单判断复选框是否选中及取出值的方法
时间:2015-08-13 15:56作者:yezheng人气:101
本文实例讲述了JavaScript简单判断复选框是否选中及取出值的方法。分享给大家供大家参考。具体如下:
这里使用JavaScript 获取复选框的值,有朋友在刚开始利用表单提交数据的时候,一般都会遇到表单中有一个特别的元素——复选框,判断它是否选中以及获取它的值 ,好像跟其它的表单元素有点不一样,本代码将为您展示如何获取复选框的值并判断是否被选中。
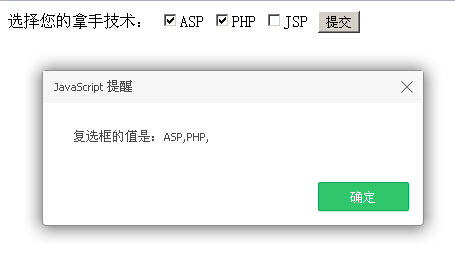
运行效果如下图所示:

具体代码如下:
<title>JavaScript 获取复选框的值</title>
<script>
function checkbox()
{
var str=document.getElementsByName("box");
var objarray=str.length;
var chestr="";
for (i=0;i<objarray;i++)
{
if(str[i].checked == true)
{
chestr+=str[i].value+",";
}
}
if(chestr == "")
{
alert("请先选择复选框~!");
}
else
{
alert("复选框的值是:"+chestr);
}
}
</script>
选择您的拿手技术:
<input type="checkbox" name="box" id="box1" value="ASP" />ASP
<input type="checkbox" name="box" id="box2" value="PHP" />PHP
<input type="checkbox" name="box" id="box3" value="JSP" />JSP
<input type="button" name="button" id="button" onclick="checkbox()" value="提交" />
希望本文所述对大家的javascript程序设计有所帮助。
网友评论