@keyframes规则实现多重背景的CSS动画
发表时间:2015-08-06 16:06作者:yezheng人气:更新时间:2025-10-06 23:13:24
定义和用法
通过 @keyframes 规则,您能够创建动画。
创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。
在动画过程中,您能够多次改变这套 CSS 样式。
以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。
0% 是动画的开始时间,100% 动画的结束时间。
为了获得最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
注释:请使用动画属性来控制动画的外观,同时将动画与选择器绑定。
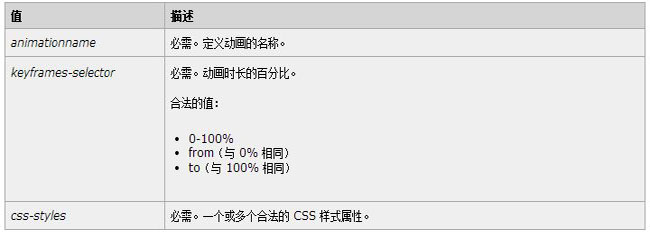
语法
@keyframes animationname {keyframes-selector {css-styles;}}

多重背景动画
CSS背景动画在很长时间内一直是一个热门话题,主要因为不需要额外的元素,看起来效果也不错。如果是有多重背景的CSS动画呢,下面我们来看下是如何实现的。
先上个效果图:

CSS代码
@keyframes animatedBird {
from {
background-position: 20px 20px, 30px 80px, 0 0;
}
to {
background-position: 300px -90px, 30px 20px, 100% 0;
}
}
@-webkit-keyframes animatedBird {
from {
background-position: 20px 20px, 30px 80px, 0 0;
}
to {
background-position: 300px -90px, 30px 20px, 100% 0;
}
}
@-ms-keyframes animatedBird {
from {
background-position: 20px 20px, 30px 80px, 0 0;
}
to {
background-position: 300px -90px, 30px 20px, 100% 0;
}
}
@-moz-keyframes animatedBird {
from {
background-position: 20px -90px, 30px 80px, 0 0;
}
to {
background-position: 300px -90px, 30px 20px, 100% 0;
}
}
.animate-area2 {
width: 560px;
height: 190px;
background-image: url(twitter-logo-bird.png), url(treehouseFrog.png), url(bg-clouds.png);
background-position: 20px -90px, 30px 80px, 0px 0px;
background-repeat: no-repeat, no-repeat, repeat-x;
animation: animatedBird 4s linear infinite;
-ms-animation: animatedBird 4s linear infinite;
-moz-animation: animatedBird 4s linear infinite;
-webkit-animation: animatedBird 4s linear infinite;
overflow: hidden;
HTML代码
<div class="animate-area2"></div>
相关推荐
相关下载
热门阅览
- 1精美漂亮网站引导页模板源码
- 2ECharts – 大数据时代必备的数据图表
- 3出现 XMlHttpRequest status:[500] Unknow status 的解决方法
- 4HTML5 Canvas画印章效果代码
- 5CSS实现input默认文字灰色有提示文字点击后消失鼠标移开显示
- 6html网页判断手机还是电脑登陆进入
- 7HTML5 Canvas实现图片缩放、翻转、颜色渐变的代码示例
- 8让人惊叹的的创意404错误页面设计
- 9Html5实现二维码扫描并解析
- 10纯CSS实现右侧底部悬浮效果(悬浮QQ、微信、微博、邮箱等联系方式)
- 11安装UCenter教程
- 12深入解析HTML的table表格标签与相关的换行问题
网友评论