CSS3的一个简单导航栏实现
发表时间:2015-08-04 08:55作者:fang人气:更新时间:2025-10-06 23:13:22

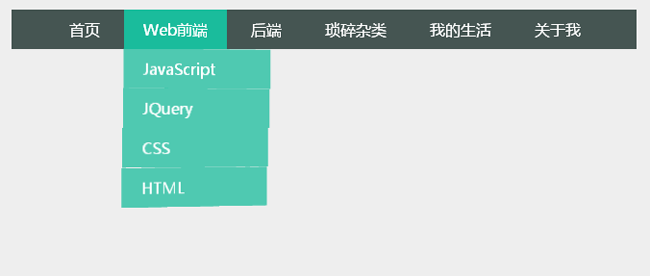
上面是一个效果图,代码在下面:
html
XML/HTML Code
<nav>
<ul class="nav-ul">
<li>
<a href="/">首页</a>
</li>
<li>
<a href="/category/frontend">Web前端</a>
<ul>
<li class="nav-effect-1">
<a href="/category/frontend/javascript">JavaScript</a>
</li>
<li class="nav-effect-2">
<a href="/category/frontend/jq">JQuery</a>
</li>
<li class="nav-effect-3">
<a href="/category/frontend/style">CSS</a>
</li>
<li class="nav-effect-4">
<a href="/category/frontend/html">HTML</a>
</li>
</ul>
</li>
<li>
<a href="/category/end">后端</a>
<ul>
<li class="nav-effect-1">
<a href="/category/end/python-end">Python</a>
</li>
<li class="nav-effect-2">
<a href="category/end/php">PHP</a>
</li>
</ul>
</li>
<li>
<a href="/category/trivial">琐碎杂类</a>
<ul>
<li class="nav-effect-1">
<a href="/category/trivial/linux">Linux</a>
</li>
<li class="nav-effect-2">
<a href="/category/trivial/ajax">Ajax</a>
</li>
</ul>
</li>
<li>
<a href="/category/life">我的生活</a>
<ul>
<li class="nav-effect-1">
<a href="/category/life/college">College</a>
</li>
<li class="nav-effect-2">
<a href="/category/life/review">Review</a>
</li>
<li class="nav-effect-3">
<a href="/category/life/sentiment">Sentiment</a>
</li>
</ul>
</li>
<li>
<a href="#">关于我</a>
<ul>
<li class="nav-effect-1">
<a href="/contribute">友情链接</a>
</li>
<li class="nav-effect-2">
<a href="/message">留言板</a>
</li>
</ul>
</li>
</ul>
</nav>
css:
CSS Code
*{
margin:0 auto;
}
body{
background-color: #EEEEEE;
font-family: Microsoft Yahei,Arial,sans-serif;
}
nav{
width: 100%;
background-color: #455552;
position: relative;
width: 650px;
margin-top: 100px;
}
.nav-ul{
list-style: none;
}
.nav-ul>li{
display: inline-block;
position: relative;
}
.nav-ul a{
text-decoration: none;
color: #FFF;
display: inline-block;
padding: 10px 20px;
}
.nav-ul a:hover{
background-color: #1ABC9C;
}
.nav-ul a:hover+ul li{
opacity:1;
-webkit-transform: rotateY(0deg);
transform: rotateY(0deg);
}
.nav-ul a+ul{
list-style: none;
position: absolute;
transition: opacity 0.5s;
-webkit-perspective: 800;
-webkit-transform-style: preserve-3d;
}
.nav-ul a+ul:hover li{
opacity: 1;
-webkit-transform: rotateY(0deg);
transform: rotateY(0deg);
}
.nav-ul a+ul li{
position: relative;
left: -40px;
opacity: 0;
width: 150px;
transition: transform 1.5s,opacity 0.8s;
}
.nav-ul a+ul a{
display: inline-block;
width: 75%;
background-color: rgba(26,188, 156, 0.75);
}
.nav-effect-1{
transform: rotateY(90deg) translateX(10px);
}
.nav-effect-2{
transform: rotateY(120deg) translateX(20px);
}
.nav-effect-3{
transform: rotateY(150deg) translateX(30px);
}
.nav-effect-4{
transform: rotateY(180deg) translateX(40px);
}
.nav-ul a+ul a:hover{
background-color: rgba(69,85, 82, 0.75);
}
相关推荐
相关下载
热门阅览
- 1精美漂亮网站引导页模板源码
- 2ECharts – 大数据时代必备的数据图表
- 3出现 XMlHttpRequest status:[500] Unknow status 的解决方法
- 4HTML5 Canvas画印章效果代码
- 5CSS实现input默认文字灰色有提示文字点击后消失鼠标移开显示
- 6html网页判断手机还是电脑登陆进入
- 7HTML5 Canvas实现图片缩放、翻转、颜色渐变的代码示例
- 8让人惊叹的的创意404错误页面设计
- 9Html5实现二维码扫描并解析
- 10纯CSS实现右侧底部悬浮效果(悬浮QQ、微信、微博、邮箱等联系方式)
- 11安装UCenter教程
- 12深入解析HTML的table表格标签与相关的换行问题
网友评论